
Dans tout site web, il est crucial d'indexer vos pages sur des moteurs de recherche comme Google pour que les visiteurs potentiels les trouvent dans les résultats de recherche. Si vous avez suivi les étapes de cet article pour optimiser votre site Webflow pour le référencement, vous êtes probablement en conformité avec la Search Console de Google, et votre site est correctement indexé. Cependant, il arrive parfois que vous souhaitiez empêcher Google d'indexer certaines pages de votre site car elles sont inutiles et pourraient nuire à vos performances SEO.
Dans cet article, nous explorerons pourquoi vous pourriez vouloir désindexer certaines pages et comment utiliser les balises HTML pour le faire correctement sur votre site Webflow.
Désindexer une page sur Google : qu'est-ce que cela signifie ?
Tout d'abord, que signifie désindexer une page ? Cela signifie supprimer cette page des SERP (pages de résultats des moteurs de recherche). Une fois désindexée, votre page n'apparaîtra plus dans les résultats de recherche Google. Il existe plusieurs raisons pour lesquelles vous pourriez vouloir désindexer certaines pages :
- Duplication de contenu : Lorsqu'il existe plusieurs versions de la même page indexées par Google, il est préférable d'éviter d'indexer des pages inutiles pour éviter les pénalités de Google.
- Pages obsolètes : Pages qui ne sont plus utiles, à jour et donc pertinentes.
- Pages d'organisation interne : Parfois, vous pouvez avoir développé des pages non destinées aux utilisateurs, et vous préféreriez que ces pages n'apparaissent pas dans les résultats de recherche.
- Pages réservées à certains utilisateurs uniquement : Par exemple, les pages de remerciement visibles uniquement par les utilisateurs ayant effectué une action sur votre site.
- Pages avec un contenu minimal : Par exemple, les pages dynamiques vides (CMS) (nous aborderons ce cas plus tard dans cet article).
Alors, comment désindexer ces pages ? C'est ce que nous expliquerons dans la prochaine partie de cet article.
Désindexation des pages : Comment faire ?
Il existe deux méthodes pour désindexer des pages sur votre site : en utilisant le fichier robots.txt et les balises meta noindex nofollow.
Méthode 1 : Utiliser le fichier robots.txt
Qu'est-ce que le fichier robots.txt ?
Le fichier robots.txt fournit des informations sur votre site aux robots d'exploration Web. Il indique quelles pages les robots doivent explorer et lesquelles ils ne doivent pas. Le fichier robots.txt ne désindexe pas techniquement les pages ; il empêche plutôt le robot de Google d'accéder à la page.
Comment utiliser le fichier robots.txt dans Webflow ?
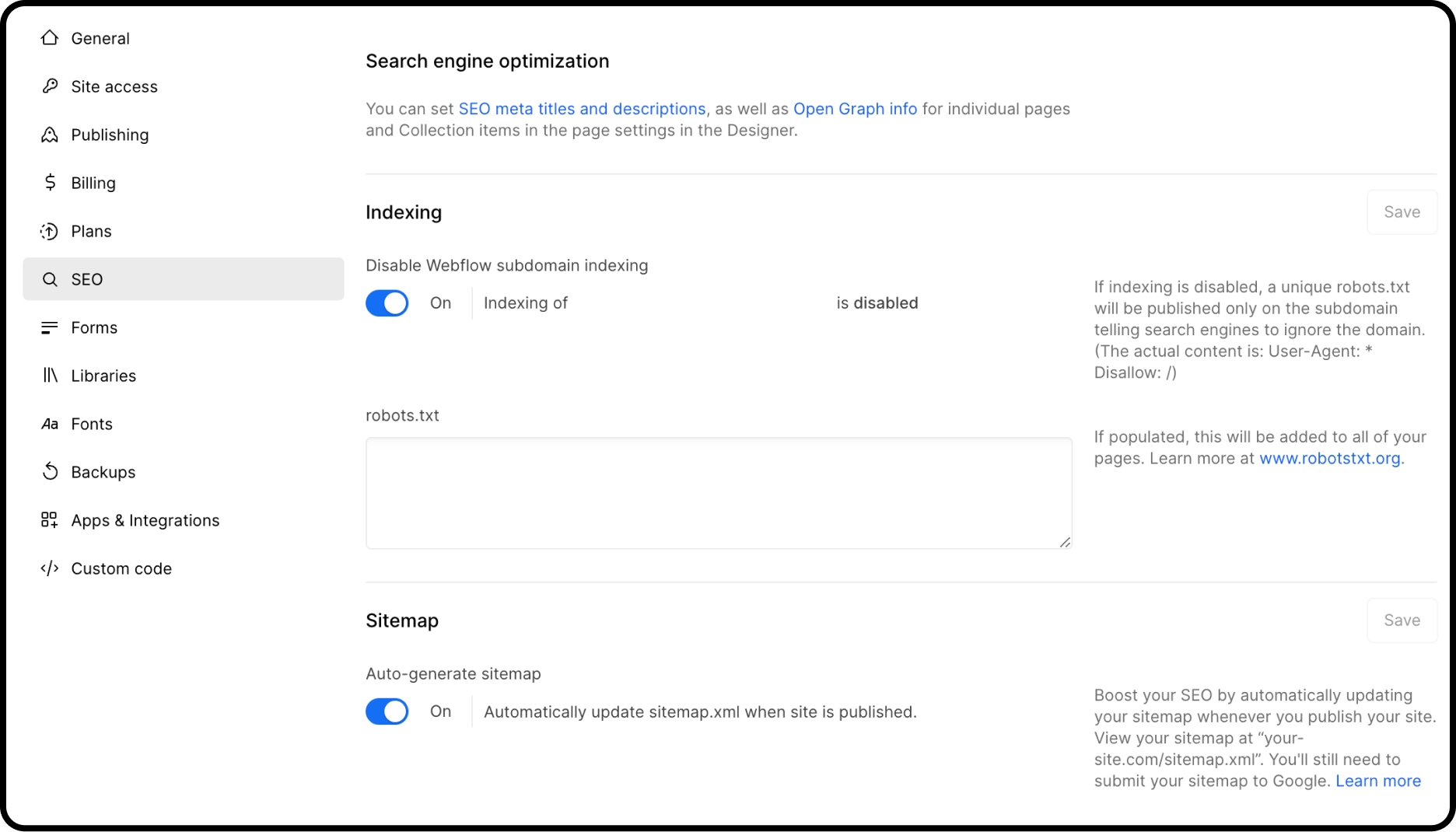
Webflow génère automatiquement le fichier robots.txt une fois que votre site est créé. Vous pouvez le trouver dans les paramètres généraux de votre site, sous l'onglet SEO, dans la section Indexation.
Ici, vous pouvez ajouter les instructions que vous souhaitez :
- User-agent: * signifie que cette section s'applique à tous les robots.
- Disallow: /nom-de-la-page indique au robot de ne pas visiter la page /nom-de-la-page.
Une fois que vous avez apporté la modification à votre fichier robots.txt, n'oubliez pas d'enregistrer et de publier votre site.

Par exemple, si vous souhaitez masquer la page /tarification de Google, voici ce que vous écririez dans le fichier :
User-agent: *
Disallow: /tarification.
Remarque : Cette méthode est utile mais ne fonctionne pas toujours. Pour les pages déjà publiées et indexées, l'utilisation du fichier robots.txt pour les désindexer peut ne pas toujours fonctionner. Google, ayant déjà exploré ces pages et connaissant leur contenu, peut continuer à les indexer. Il n'est pas recommandé de se fier uniquement au fichier robots.txt ; utilisez plutôt les balises nofollow et noindex, comme nous l'expliquerons dans le paragraphe suivant.
Méthode 2 : Utiliser les balises HTML nofollow noindex
Qu'est-ce que la balise 'noindex' ?
La balise 'noindex' indique aux moteurs de recherche de ne pas inclure la page dans les résultats de recherche. Cela signifie que les robots peuvent toujours explorer la page, mais elle n'apparaîtra pas dans les résultats de recherche.
La méthode courante pour appliquer la balise 'noindex' à une page Web est d'utiliser la balise suivante dans le code de tête de votre page :
<meta name="robots" content="noindex">
Qu'est-ce que la balise 'nofollow' ?
La balise 'nofollow' indique aux moteurs de recherche de ne pas explorer les liens sur la page où vous appliquez la balise. Ces liens seront ignorés.
La méthode courante pour appliquer la balise 'nofollow' à une page Web est d'utiliser la balise suivante dans le code de tête de votre page :
<meta name="robots" content="nofollow">
Les deux balises, noindex et nofollow, peuvent être utilisées séparément ou ensemble.
- la balise <meta name="robots" content="nofollow"> vous permet de ne pas suivre les liens sur votre page uniquement ; la page sera indexée.
- la balise <meta name="robots" content="noindex"> empêche l'indexation de la page, mais les liens seront suivis.
- la balise <meta name="robots" content="noindex, nofollow"> indique aux moteurs de recherche de ne pas indexer votre page et de ne pas explorer les liens à l'intérieur.
Comment utiliser ces balises sur Webflow ?
Pages statiques
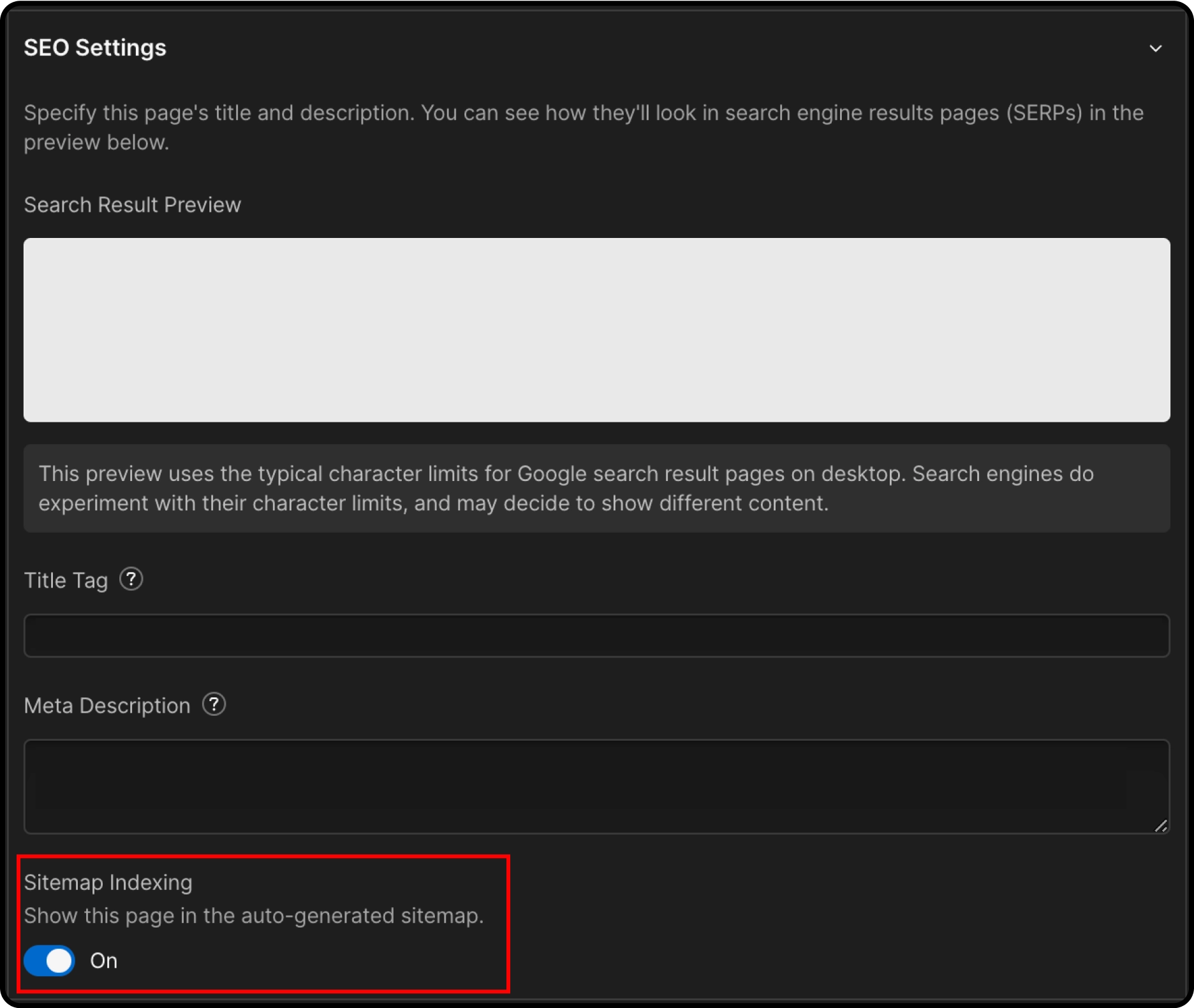
Pour désindexer des pages statiques sur votre site, Webflow a rendu cela très facile si vous avez activé l'option de génération automatique du plan du site. Si cette option est activée (allez dans les paramètres SEO de votre site pour l'activer), vous n'avez qu'à accéder aux paramètres de la page que vous souhaitez désindexer et désactiver le basculement "Indexation du plan du site". En le désactivant, l'indexation de votre page sera désactivée. En fait, en désactivant ce basculement, Webflow ajoute automatiquement le snippet suivant dans le code de tête de votre page :
<meta name="robots" content="noindex">

Récapitulatif rapide :
- Ouvrez l'onglet des paramètres de votre page.
- Faites défiler vers le bas pour accéder à la section des paramètres SEO.
- Cliquez sur le toggle 'Sitemap Indexing' pour le désactiver.
- Enregistrez les modifications et publiez votre site.
Notez que le processus de désindexation de Google peut prendre plusieurs jours voir semaines.
Pages dynamiques
Pour les pages dynamiques, c'est-à-dire les pages créées dans une collection CMS (par exemple, les pages d'articles de blog), le processus est un peu différent. Si vous souhaitez désindexer uniquement certaines pages, Webflow n'offre pas d'option de désindexation dans les paramètres des pages dynamiques. Il ne propose que l'option de publier ou non l'ensemble de la collection de pages. Si vous avez un élément dans votre collection CMS que vous souhaitez désindexer, le processus dépend de vos besoins. Si vous n'avez besoin ni de la page ni des informations stockées dans les champs CMS de cet élément, vous pouvez simplement le dépublier en le sauvegardant en tant que brouillon. Cependant, que faire si vous avez besoin des informations de cet élément mais pas de sa page ? Dans ce cas, la solution idéale serait de désindexer la page tout en conservant les données associées à cet élément.
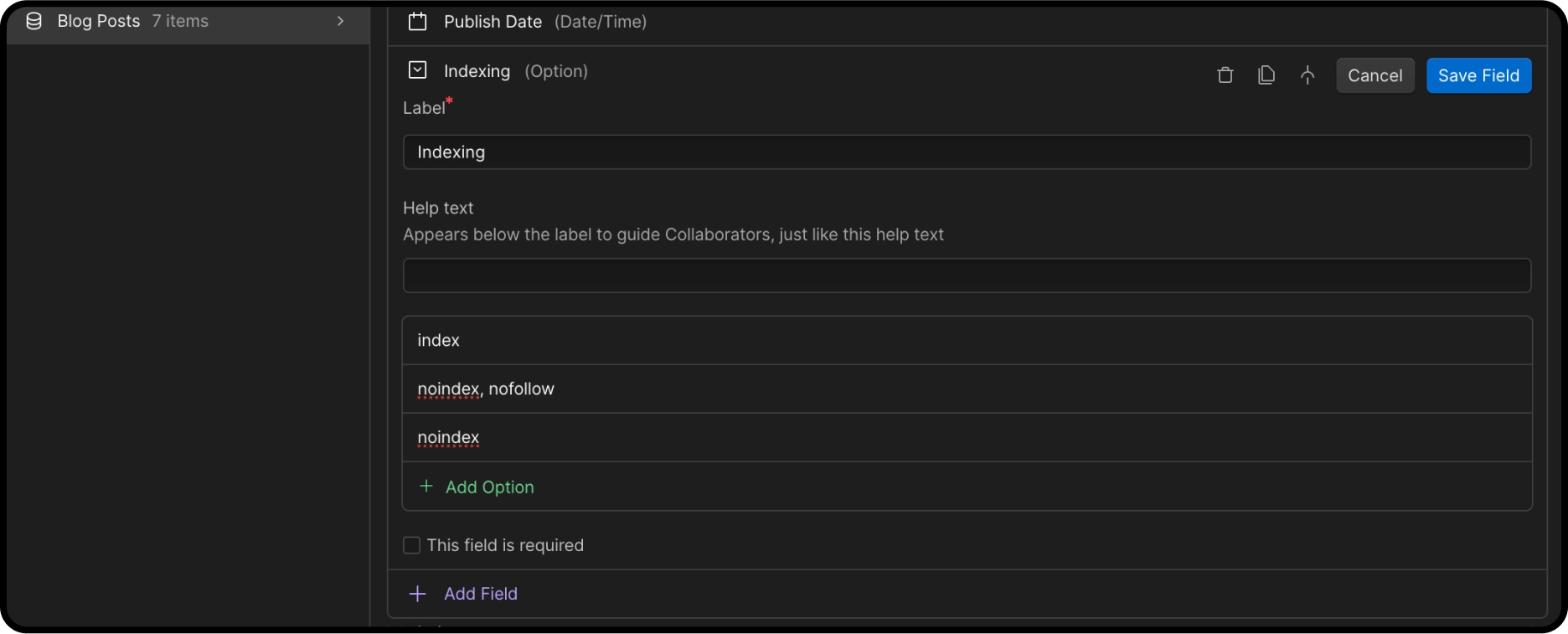
L'utilisation de la balise <meta name=”robots” content=”noindex”> dans le code de tête du modèle de page de votre collection n'est pas une solution car le code sera appliqué à toutes les pages de votre collection. Mais vous voulez cibler uniquement certaines de ces pages, n'est-ce pas ? La solution consiste à désindexer dynamiquement ces pages. La première étape consiste à créer un champ dans votre collection CMS. Vous pouvez appeler ce champ "Indexation", sélectionner l'option pour le type de champ et saisir les valeurs suivantes comme options :
- index
- noindex
- noindex, nofollow

Maintenant, dans les paramètres CMS des pages que vous souhaitez désindexer, sélectionnez le champ qui convient le mieux à votre situation, soit "noindex" soit "noindex, nofollow". Ensuite, enregistrez les modifications.

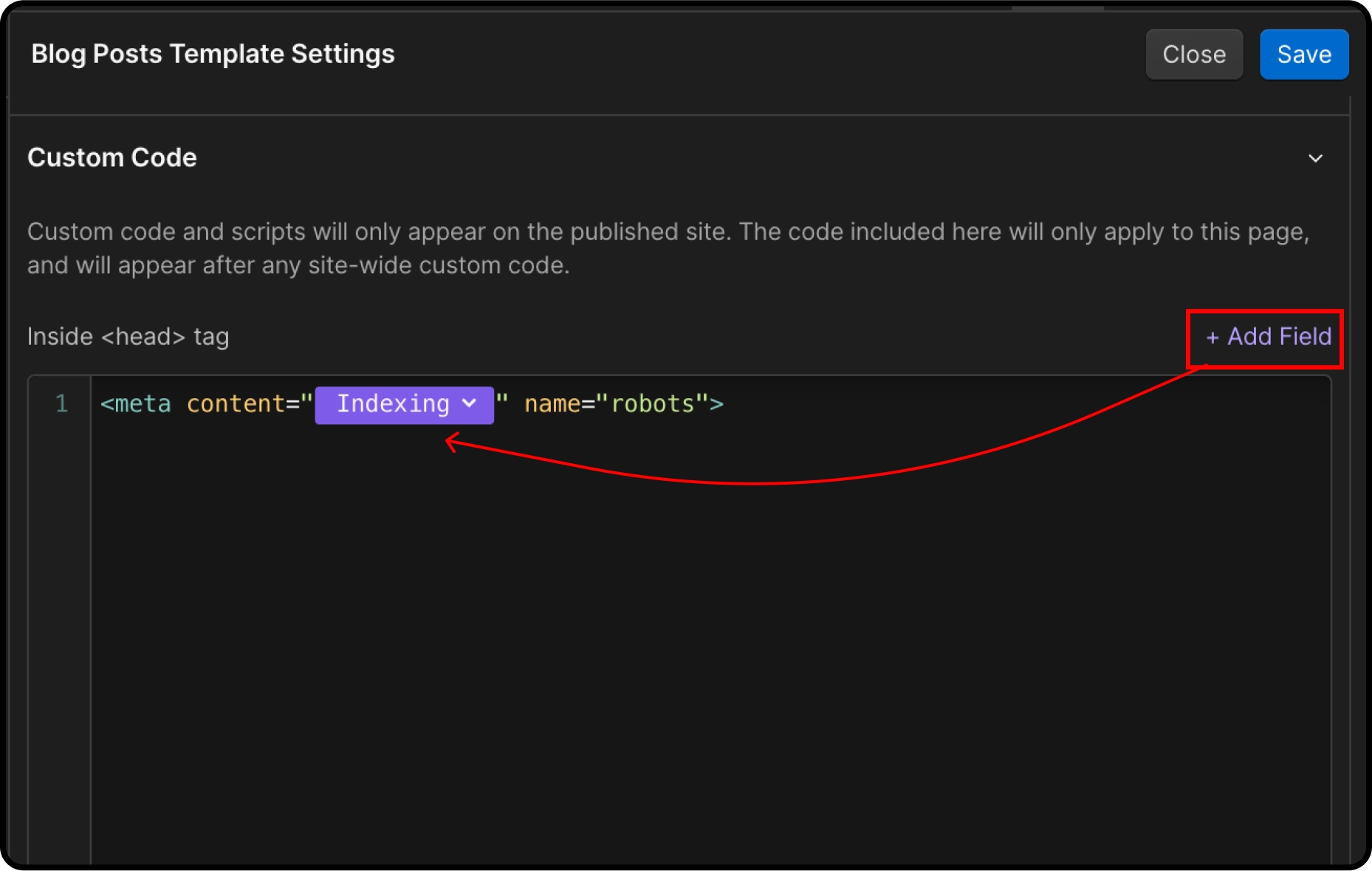
Pour les autres pages qui doivent rester indexées, sélectionnez l'option "index" pour chacune d'entre elles. Une fois cette étape terminée, accédez aux paramètres du modèle de page. Allez à la section du code de tête et copiez/collez le snippet:
<meta name="robots" content=" ">

Dans le " " de content=" ", ajoutez un champ dynamique en cliquant sur l'option "Add Field" et en sélectionnant le champ d'indexation. De cette façon, si vous avez sélectionné l'option "noindex" pour l'une des pages de votre collection CMS, alors la valeur "noindex" sera ajoutée, vous permettant de désindexer la page. De même, pour la valeur "noindex, nofollow". Pour les pages avec l'option "index" sélectionnée, il n'y aura aucun changement, car les pages sont indexées par défaut. N'oubliez pas d'enregistrer les modifications et de publier votre site pour les rendre effectives.
Conclusion
La désindexation des pages peut être une stratégie SEO importante. Utilisez ces méthodes avec soin en fonction de vos besoins spécifiques. Pour des résultats optimaux, assurez-vous d'enregistrer et de publier votre site après avoir apporté des modifications.
Booster votre visibilité avec un site performant
Prêt à passer à la vitesse supérieure ? Contactez-nous dès maintenant et discutons ensemble de votre prochain projet web.


