
Lorsque vous utilisez des vidéos sur vos pages web, il est important de choisir la bonne méthode pour les intégrer afin d'optimiser leurs performances et qualité. Webflow offre plusieurs options : vidéo d'arrière-plan, élément lightbox avec vidéo, lecteur vidéo, ou l'utilisation d'éléments embed avec iframes.
Selon votre cas d'utilisation, certains éléments seront plus adaptés que d'autres. Par exemple, si vous souhaitez intégrer une vidéo YouTube et préférez que les utilisateurs cliquent sur l'élément vidéo pour l'afficher en plein écran, l'élément lightbox est alors plus approprié. En revanche, si vous voulez simplement intégrer une vidéo en arrière-plan de l'une de vos sections, et que votre vidéo est un fichier mp4, alors l'élément vidéo d'arrière-plan est le plus adapté.
Cependant, utiliser l'élément "vidéo d'arrière-plan" compresse votre fichier et peut réduire sa résolution. Dans cet article, nous explorons des solutions alternatives pour héberger des vidéos sur votre site Webflow afin de résoudre ces problèmes de résolution, notamment en utilisant Amazon S3.
Utilisation d'Amazon S3 avec Webflow
Amazon S3 est un service de stockage en ligne qui offre disponibilité des données, sécurité et haute performance d'hébergement. Il prend en charge le stockage de divers types de données, y compris des sites web, vidéos, images, documents, applications mobiles et sauvegardes. Chaque fichier stocké dans Amazon S3 est appelé un "objet". Ce service de stockage en ligne est connu pour sa facilité d'utilisation et sa fiabilité. En essence, il fournit tous les outils nécessaires pour répondre aux exigences spécifiques de votre entreprise, quelle que soit sa taille. Vos fichiers peuvent être facilement téléchargés sur S3, et vous pouvez y accéder à tout moment et de n'importe où. AWS garantit également leur sécurité.
Dans notre cas, nous nous intéressons uniquement au stockage de fichiers vidéo et à leur utilisation sur un site Webflow. Notre objectif est d'héberger un fichier mp4 sur Amazon S3 et d'obtenir une URL que nous utiliserons ensuite dans une intégration Webflow.
Plan Gratuit
Pour utiliser Amazon S3, vous devez créer un compte et choisir un de leurs plans d'hébergement. L'avantage d'Amazon S3 est qu'il offre un plan gratuit appelé AWS Free Tier, qui est plus que suffisant si vous avez seulement besoin d'héberger quelques fichiers ou si vous êtes une petite entreprise.
L'offre gratuite vous permet de bénéficier de 5 Go de stockage Amazon S3 par mois, 20 000 requêtes GET et 100 Go de transferts de données sortants (c'est-à-dire les données téléchargées par un utilisateur lorsqu'il visite votre site, par exemple). En fonction de votre nombre de visiteurs mensuels, Amazon S3 peut être une solution très économique et entièrement gratuite pour vos besoins.
Comment intégrer une vidéo hébergée sur Amazon à votre site Webflow
Voici un tutoriel étape par étape pour créer un compte Amazon S3, télécharger une vidéo sur leur stockage cloud et l'utiliser sur votre site Webflow.

Comment créer un compte et un bucket Amazon S3
Étape 1 : Créer un bucket Amazon
- Créez un compte ici: https://aws.amazon.com/console/

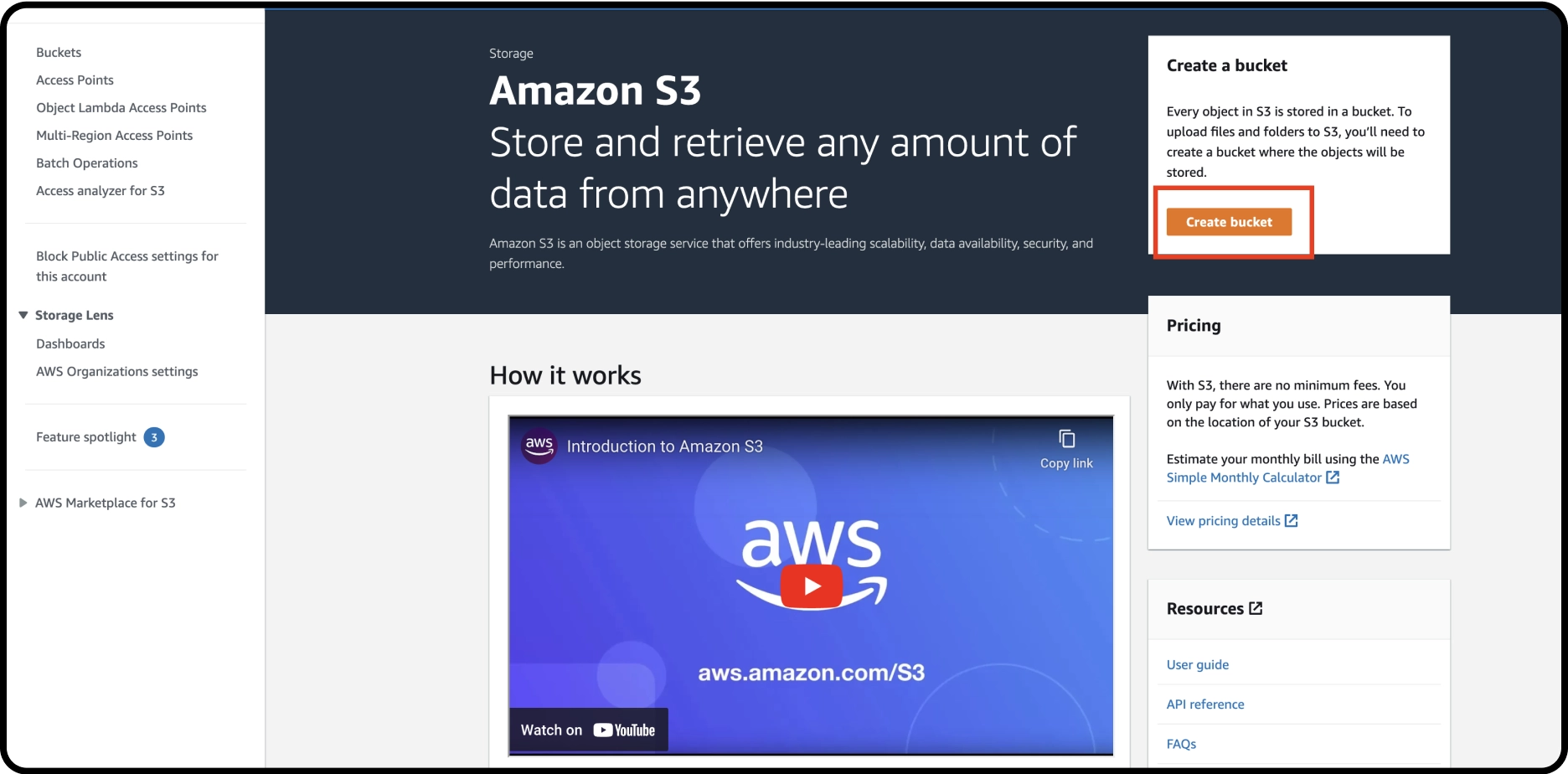
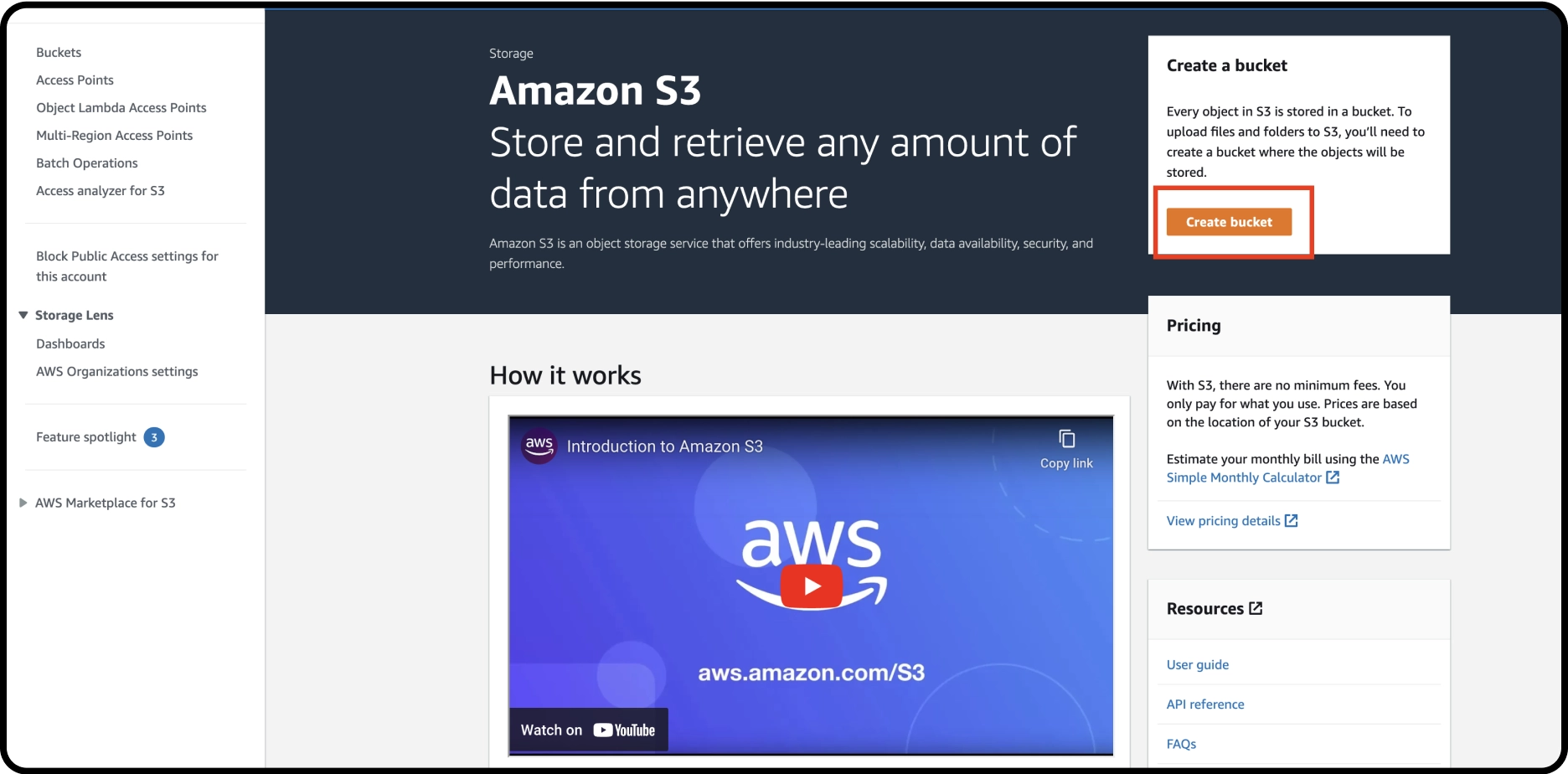
- Connectez-vous et allez sur https://s3.console.aws.amazon.com/s3/get-started
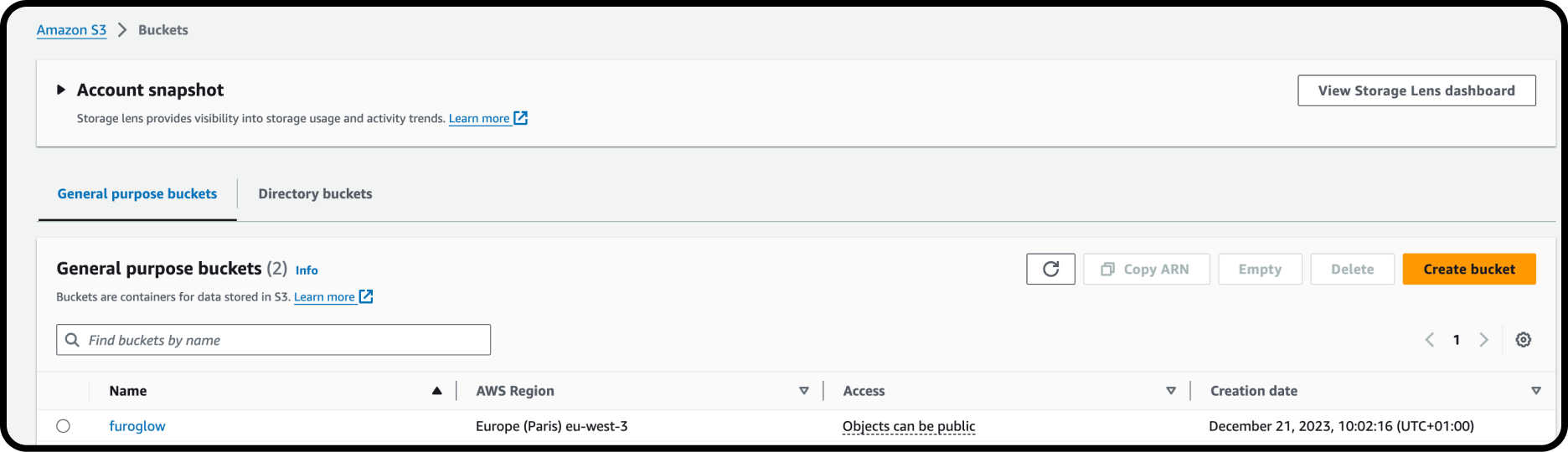
- Cliquez sur "Create bucket"
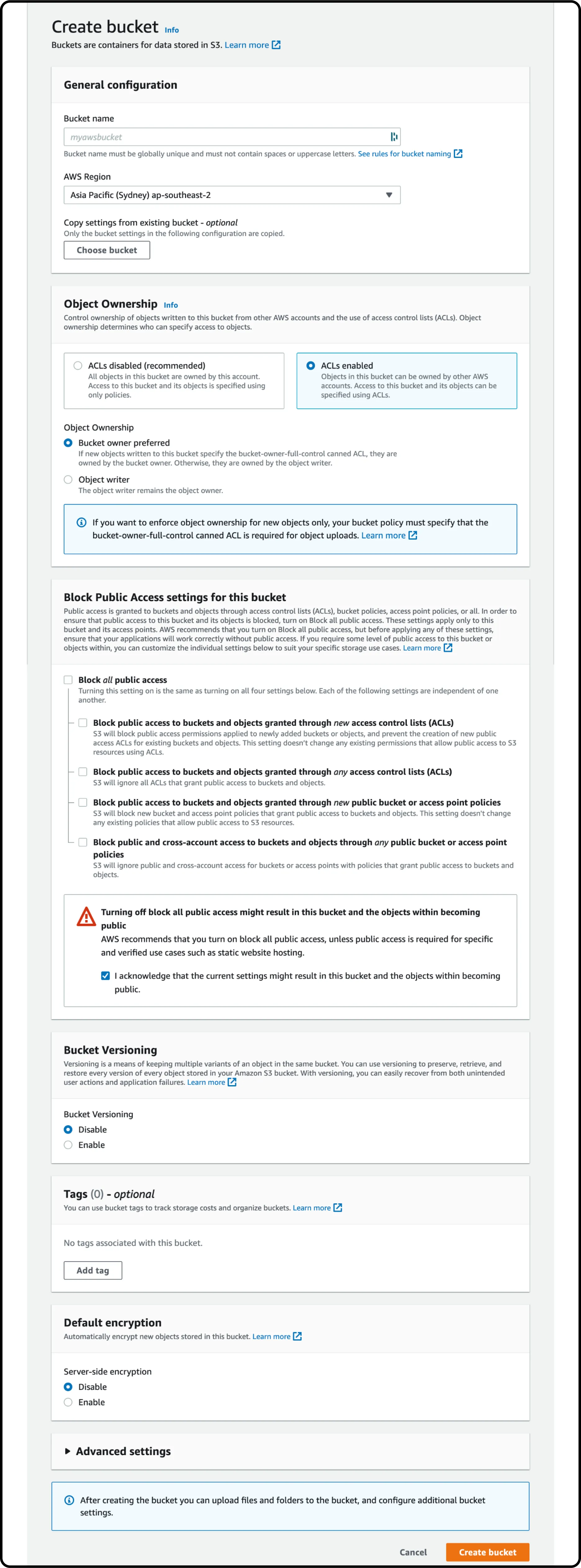
- Appliquez les paramètres suivants à votre nouveau bucket (spécifiez un nom de bucket, dans notre cas, "furoglow", par exemple) et créez le bucket. Définissez la région AWS selon la vôtre.
Paramètres:
Object Ownership → ACLs enabled + Bucket owner preferred
Block public access settings for this bucket → décoché
Autres paramètres: laissez tels quels

Étape 2 : Uploader vos fichiers
Une fois votre bucket créé, cliquez dessus, puis cliquez sur "Add Files" et sélectionnez la/les vidéo(s) que vous souhaitez télécharger. Appliquez les paramètres suivants avant de finaliser le téléchargement :
- Access control list (ACL): Choose from predefined ACL
- Predefined ACLs: Grant Public-read Access

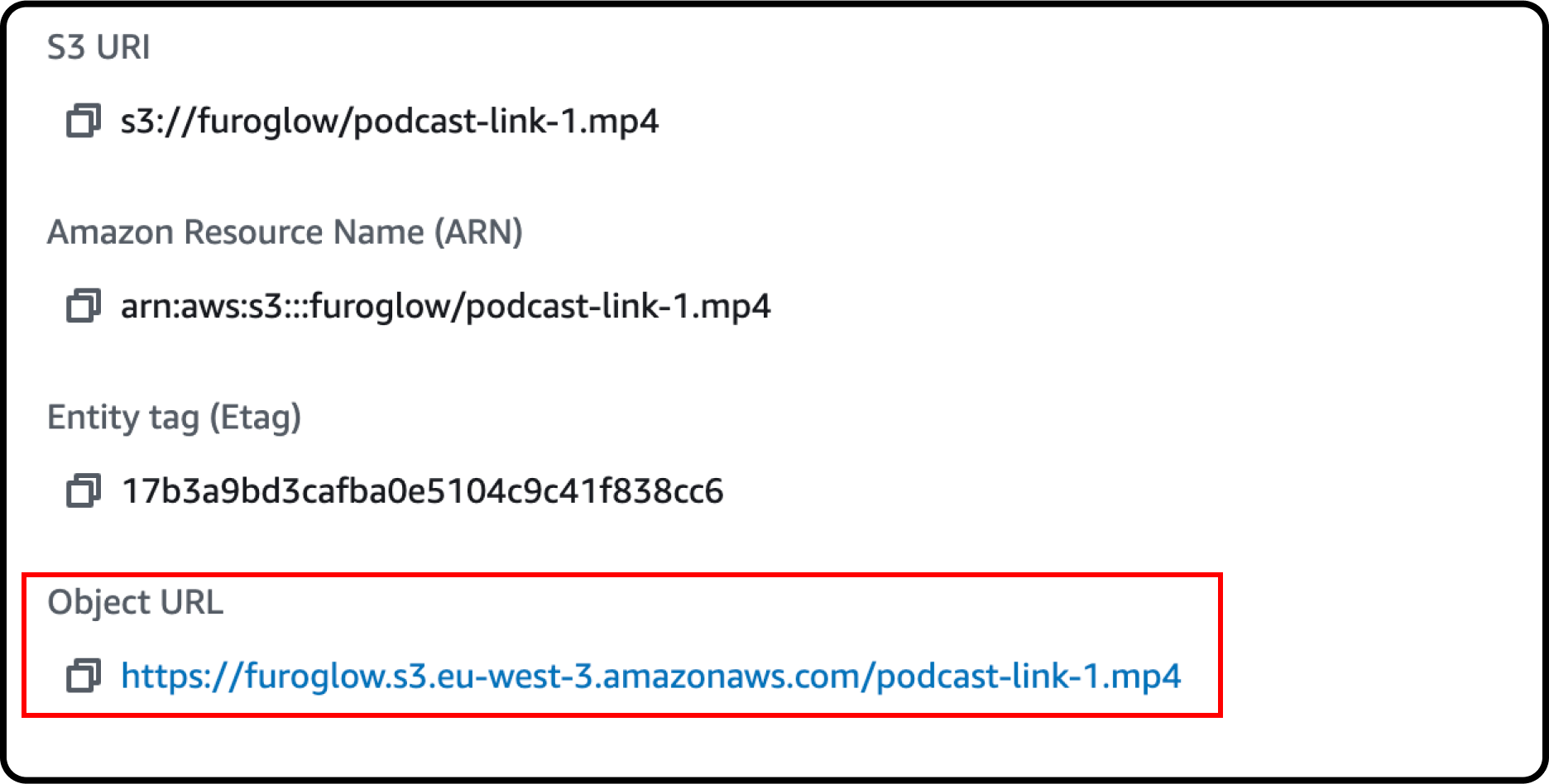
Une fois vos fichiers vidéo téléchargés, cliquez sur le fichier que vous souhaitez utiliser sur votre site Webflow et copiez l'URL de l'objet.
Exemple: https://furoglow.s3.eu-central-1.amazonaws.com/video_name.mp4

Votre vidéo est maintenant prête à être utilisée sur votre site.
Utiliser votre vidéo dans Webflow
Dans cette partie, nous verrons comment intégrer une vidéo hébergée sur Amazon S3 dans le designer Webflow.
Si vous voulez utiliser votre vidéo comme vidéo d'arrière-plan pour une section de votre site :
- Utilisez un div (donnez-lui une classe, par exemple, .bg-wrapper)
- Définissez-le en position absolue, relative à votre section
- Définissez une hauteur et une largeur à 100 % pour couvrir toute la section.
Ensuite, ajoutez un élément d'intégration à l'intérieur de ce .bg-wrapper. Copiez et collez le snippet suivant dans l'éditeur de code de l'élément d'intégration, en ajustant les paramètres selon votre cas (en particulier en remplaçant l'URL par la vôtre).
<video class="video-bg" wb-embed="video" playsinline loop muted autoplay style="background-image: url('');" data-wf-ignore="true";><source src="Your_Amazon_S3_Video_URL_here.mp4" data-wf-ignore="true"/></video>
Nous avons attribué la classe .video-bg à notre vidéo. En modifiant les styles CSS pour cette classe, vous pouvez l'adapter à vos besoins. Une fois terminé, vous pouvez prévisualiser la vidéo dans le designer Webflow.
Publiez votre site, et le tour est joué.
Conclusion
Exploiter la puissance d'Amazon S3 pour héberger vos vidéos dans le cloud permet une intégration transparente et fiable de contenu multimédia sur votre site Webflow. La simplicité du processus, depuis le téléchargement des vidéos jusqu'à leur utilisation dans le designer Webflow, offre une solution efficace pour surmonter les défis de qualité associés à d'autres méthodes. De plus, avec le plan gratuit AWS S3, cette approche peut être à la fois économique et performante pour répondre à vos besoins spécifiques.
Booster votre visibilité avec un site performant
Prêt à passer à la vitesse supérieure ? Contactez-nous dès maintenant et discutons ensemble de votre prochain projet web.


