
L'optimisation pour les moteurs de recherche (SEO) est un élément essentiel pour le succès en ligne. Il englobe un ensemble de pratiques visant à améliorer la visibilité d'un site Web sur les moteurs de recherche comme Google. Si vous souhaitez attirer des utilisateurs sur votre site de manière organique, l'optimisation de votre site pour le SEO devrait être l'une de vos priorités. Dans cet article, nous explorerons pourquoi le SEO est essentiel et comment tirer parti des avantages de la plateforme Webflow pour optimiser votre site.
Avantages de Webflow pour le SEO
Un bon classement dans les résultats de recherche est essentiel pour attirer du trafic organique. Les utilisateurs ont tendance à cliquer sur les premiers résultats, ce qui rend le SEO vital pour la croissance de votre site. Avec une stratégie SEO bien pensée, votre site Webflow peut bénéficier d'une visibilité accrue et attirer un public ciblé.
Webflow est un CMS de plus en plus populaire pour son interface conviviale et ses possibilités de développement. Beaucoup se demandent si Webflow est compatible avec le SEO, et la réponse est OUI. Webflow offre plusieurs avantages en termes de SEO.
Contrairement à ses concurrents comme WordPress, Webflow privilégie un code propre, rendant les sites développés sur Webflow facilement analysables par les robots d'exploration des moteurs de recherche et leur contenu facile à comprendre. De plus, Webflow offre aux utilisateurs tous les paramètres nécessaires pour optimiser leur site pour le SEO de la meilleure façon possible :
- La possibilité d'ajouter des balises méta (titre méta, description méta) pour chaque page, des images Open Graph, des textes alternatifs pour les images.
- Édition facile du site Web pour tous les breakpoints (design responsive).
- Intégration facile avec des outils d'analyse (Search Console, Google Analytics).
- Génération du plan de site XML.
- La possibilité de modifier les balises de titre pour une hiérarchie propre conçue pour le SEO (H1, H2, H3…).
Plongeons maintenant dans 11 conseils qui vous aideront à optimiser votre site Webflow pour de meilleures performances SEO.
11 Conseils pour Optimiser Votre Site Webflow pour le SEO
1. Meta Tags
Les balises meta, notamment le titre meta et la description meta, jouent un rôle crucial car ce sont les premières choses que vos utilisateurs voient à propos de votre site. Elles apparaissent dans les résultats de recherche et sur les médias sociaux. Par conséquent, il est dans votre intérêt de les configurer correctement si vous souhaitez générer plus de clics vers votre site.
Bien que les moteurs de recherche ne les prennent plus en compte pour le classement, elles agissent comme des générateurs de clics, ayant un impact positif sur le SEO. Un site Web avec des balises méta ayant un bon taux d'engagement (taux de clics élevé) est perçu positivement par les moteurs de recherche comme Google et a plus de chances de se classer.
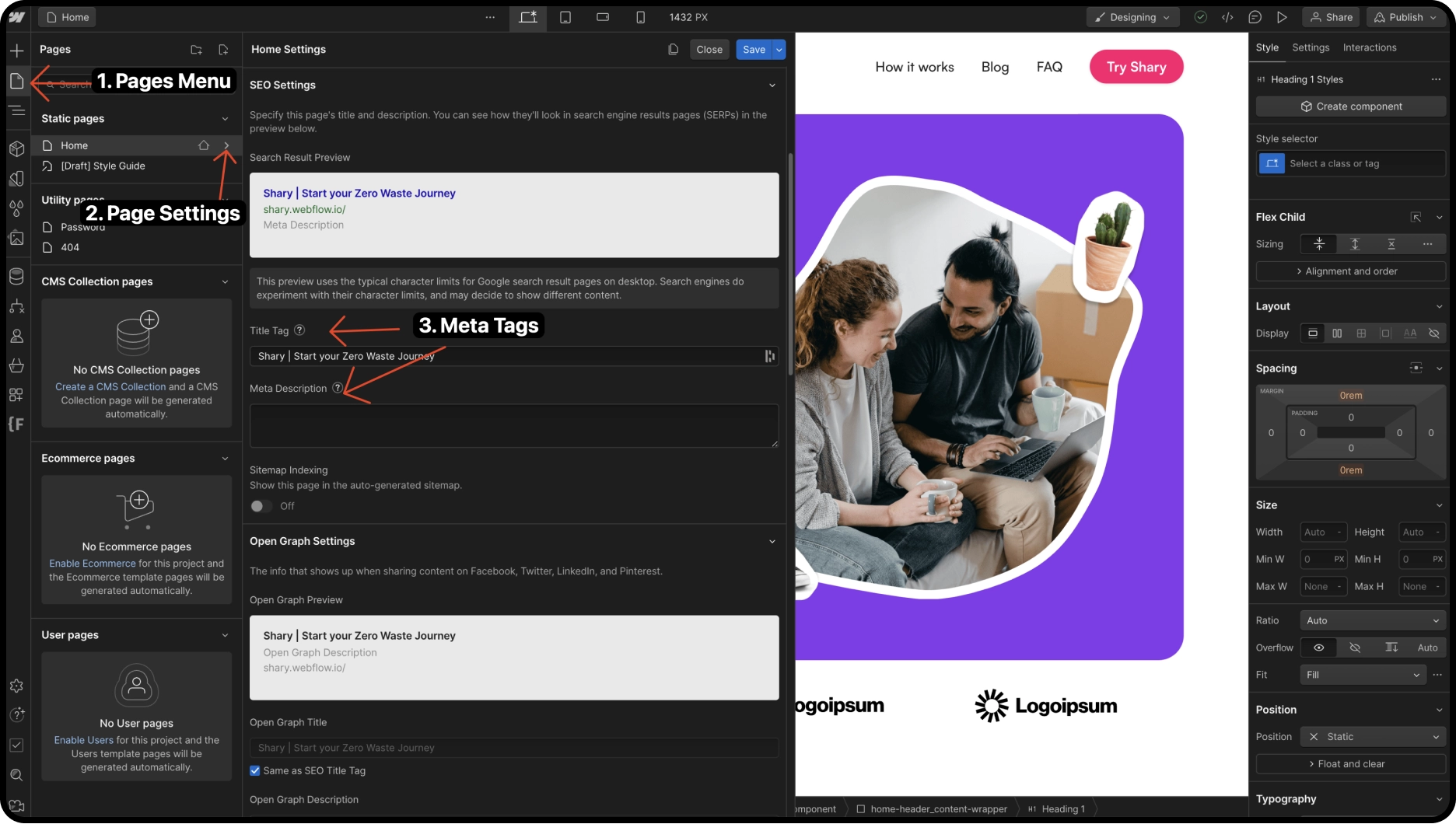
Pour configurer les titres et descriptions méta pour les pages de votre site Webflow, suivez ces étapes :
- Accédez au designer Webflow de votre site
- Cliquez sur l'onglet des paramètres de la page que vous souhaitez configurer
- Accédez à la section des paramètres SEO, où vous trouverez des champs pour le titre meta et la description meta
- Remplissez-les
- Sauvegardez

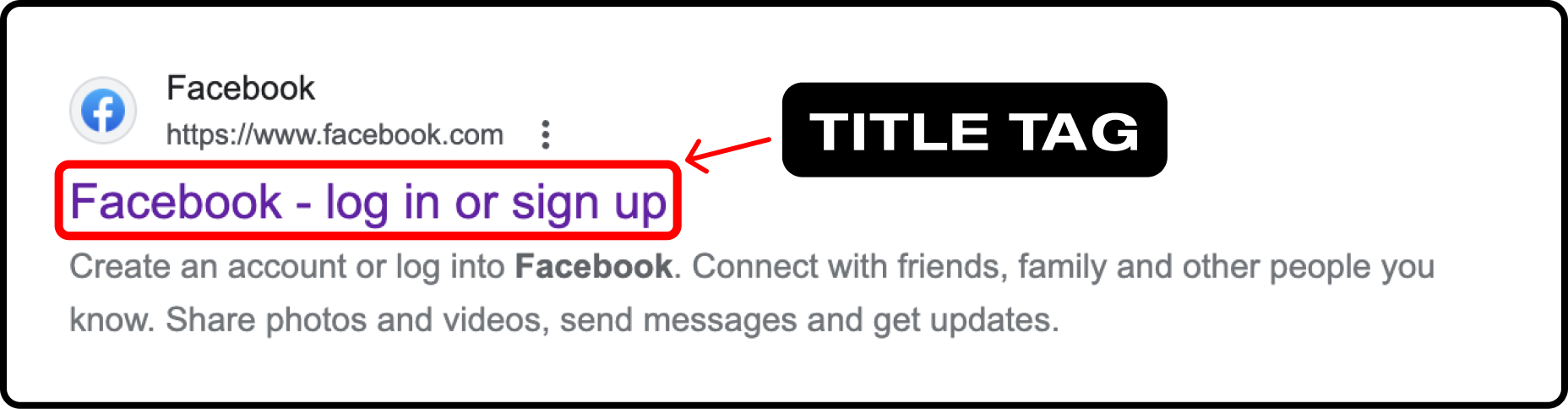
1.1. Meta Title
The meta title is the first thing users see. This tag informs your users and search engines about the subject of a web page. Craft a title that quickly convinces visitors while remaining concise. The ideal length for a meta title is between 55 and 65 characters. Keep in mind that Google will truncate your title if it's too long.

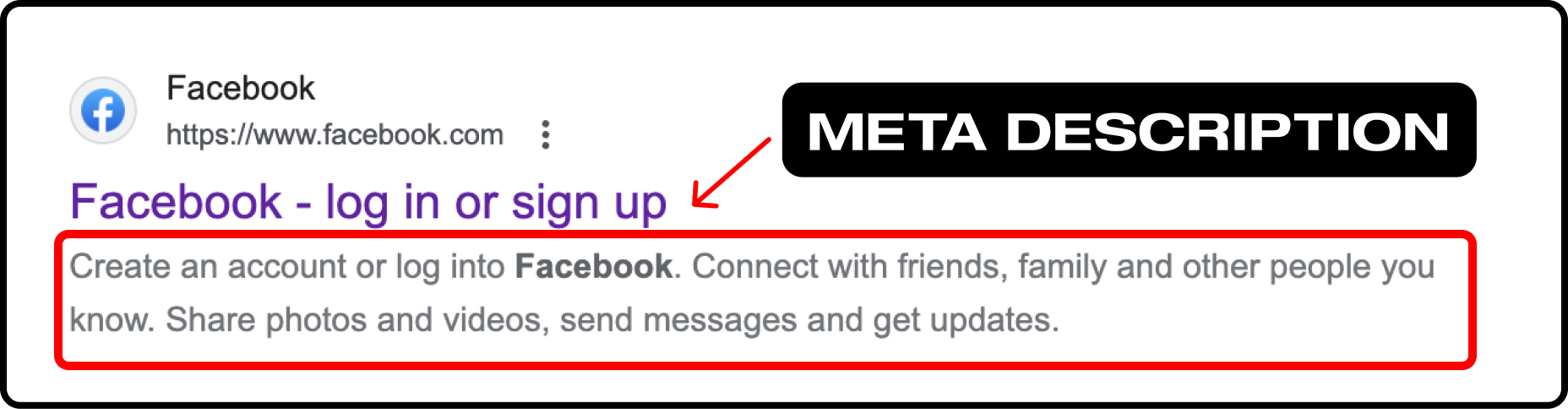
1.2. Meta Description
The meta description refers to the brief lines of description aimed at showing the relevance of your page to your users. For visitors not convinced by the meta title, the meta description acts as a backup. An effective meta description should not exceed 160 characters. Like the meta title, a too-long meta description will be truncated by Google. It is advisable to use a unique meta description for each page, relevant to the content of that page, with the goal of convincing your users.

In summary:
- Set a unique meta title and description for each page.
- The meta title's length should be between 55 and 65 characters.
- The meta description's length should not exceed 160 characters.
2. Paramètres Open Graph
Open Graph (OG) est une technologie développée par Facebook et utilisée par tous les réseaux sociaux (LinkedIn, X, etc...) pour mettre en valeur les données de votre site lors du partage de l'URL sur ces plateformes. Les informations affichées dans ces éléments de partage peuvent être modifiées dans les paramètres Open Graph de vos pages Webflow.
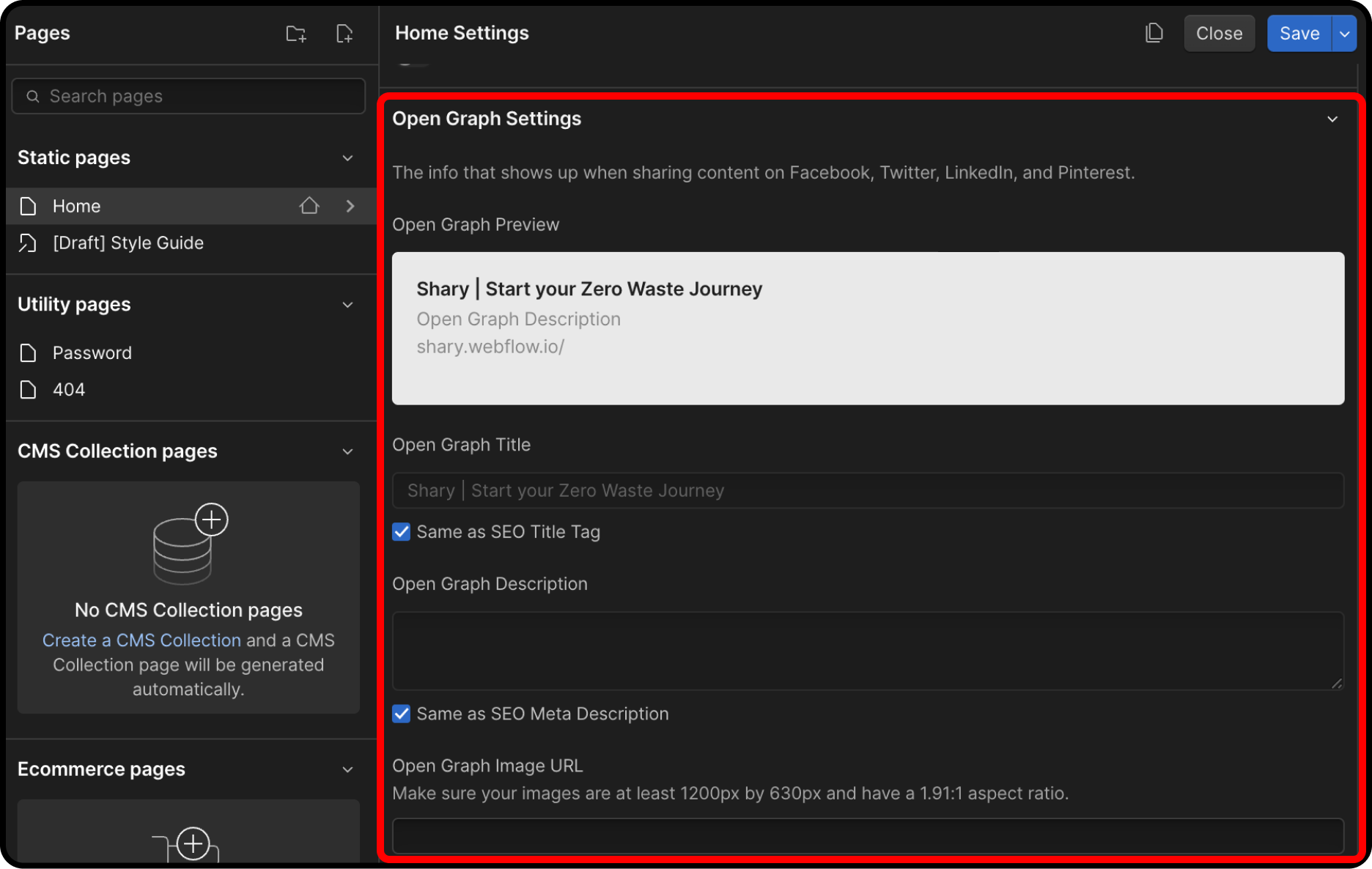
Tout comme pour la configuration des balises méta, ouvrez les paramètres de votre page et accédez à la section Open Graph. Vous y trouverez plusieurs réglages :
- Titre Open Graph : le titre de la page qui apparaît lorsque vous partagez votre URL. Ce titre peut être le même que votre titre méta. En cochant la case "Identique au titre de référencement SEO", Webflow remplira automatiquement le champ Titre Open Graph avec votre titre méta.
- Description Open Graph : le texte de la page qui apparaît sous le titre lorsque vous partagez votre URL. Ce texte peut être le même que votre description méta. En cochant la case "Identique à la description méta SEO", Webflow remplira automatiquement le champ Description Open Graph avec votre titre méta.
- Image Open Graph : l'image qui apparaît sous le titre et la description.

Pour définir l'image Open Graph, suivez ces étapes :
- Téléchargez l'image que vous souhaitez utiliser dans votre panel d'assets.
- Une fois l'image téléchargée, cliquez sur l'icône des paramètres dans le coin supérieur droit de l'image.
- Copiez l'URL de votre image en cliquant sur l'icône de lien.
- Revenez aux paramètres Open Graph de votre page et collez l'URL dans le champ d'image Open Graph.

Sites like https://www.opengraph.xyz/ allow you to visualize how your meta data appears in search results or on social media.

3. Structures d'URL
La structure des URLs de vos pages est importante car vos utilisateurs et les robots s'appuient sur elles pour identifier le contenu de votre page. Vous devez donc privilégier des URLs courtes et utiliser des mots-clés pertinents que vous souhaitez classer.
Dans les paramètres de votre page, dans la section "Général", vous pouvez renommer l'URL comme vous le souhaitez.
4. Configuration des Textes Alternatifs
Les textes alternatifs sont comme des descriptions méta pour les images. Lorsque vous utilisez des images sur votre site Web, il est impératif de remplir le champ Texte alternatif pour chacune d'elles. Ces balises expliquent aux robots qui parcourent votre site le contenu des images qu'ils ne peuvent pas identifier.
Ces balises sont également cruciales pour l'accessibilité de votre site. En cas d'impossibilité de chargement de l'image sur votre site, la description (Texte Alternatif) de votre image sera affichée.
Ces balises contribuent à optimiser les images sur votre site, et une bonne optimisation des images peut vous aider à obtenir un meilleur classement dans les résultats de recherche.
Pour rédiger un Texte Alternatif pertinent, décrivez ce que vous voyez dans l'image. Soyez très descriptif. Il est préférable d'être concis, mais il n'y a pas de limite de longueur pour la description.
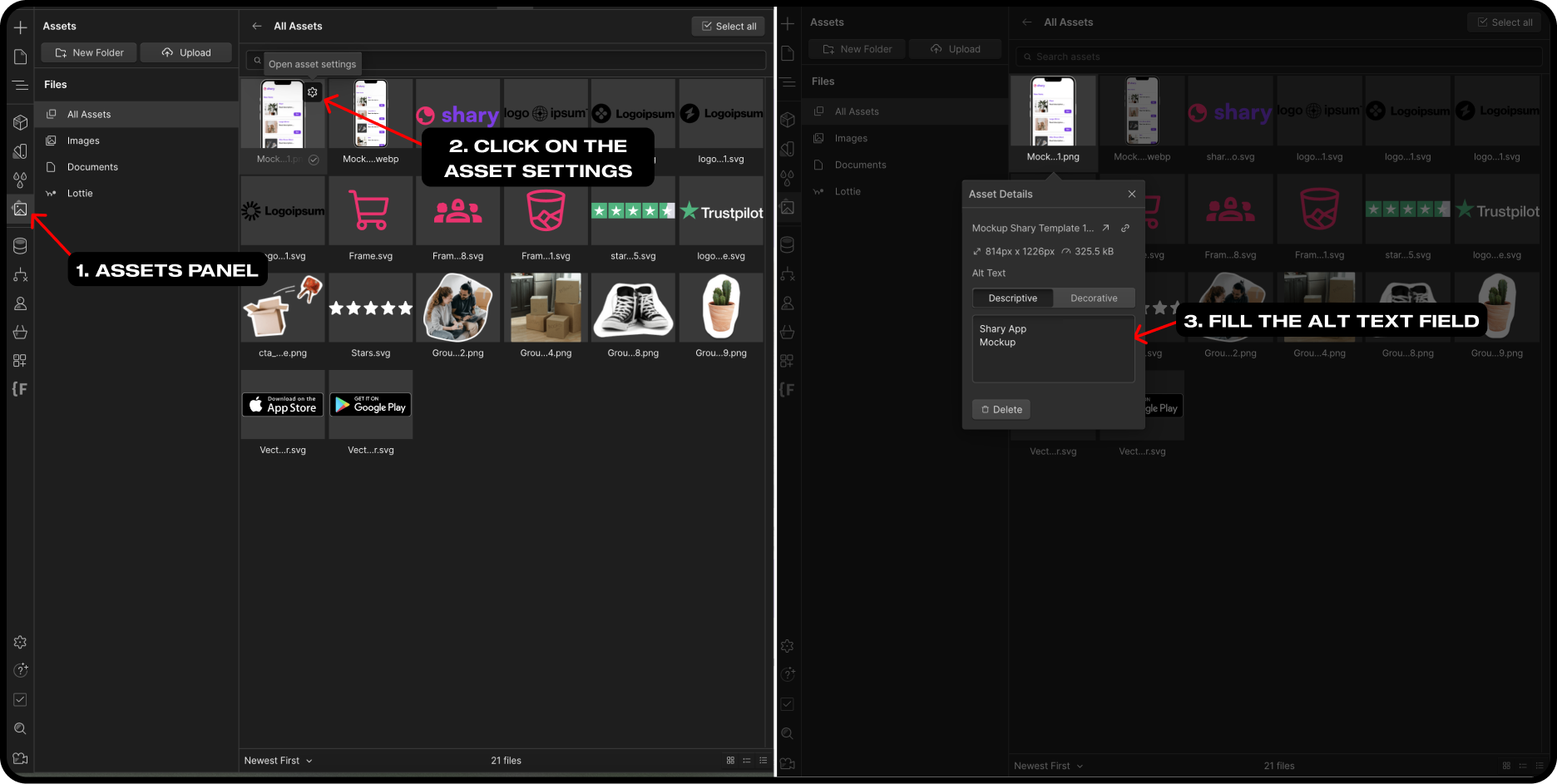
Voici comment configurer un Texte Alternatif pour vos images sur Webflow :
- Cliquez sur le panneau des ressources et étendez-le. Vous y trouverez toutes vos images.
- Cliquez sur l'icône des paramètres pour l'une de vos images. Une fenêtre contextuelle "Assets Details" s'ouvrira.
- Remplissez le champ Texte Alternatif.
- Répétez l'opération pour les autres images

5. Optimisez vos Images au Format WebP
Google n'aime pas lorsque le temps de chargement de vos images, et généralement celui de votre site, est long. Cela est souvent synonyme de performances moyennes aux yeux de Google et peut avoir un impact négatif sur votre SEO.
Avec le nouveau format WebP, qui réduit considérablement la taille de vos images, il est conseillé de convertir vos images dans ce nouveau format.
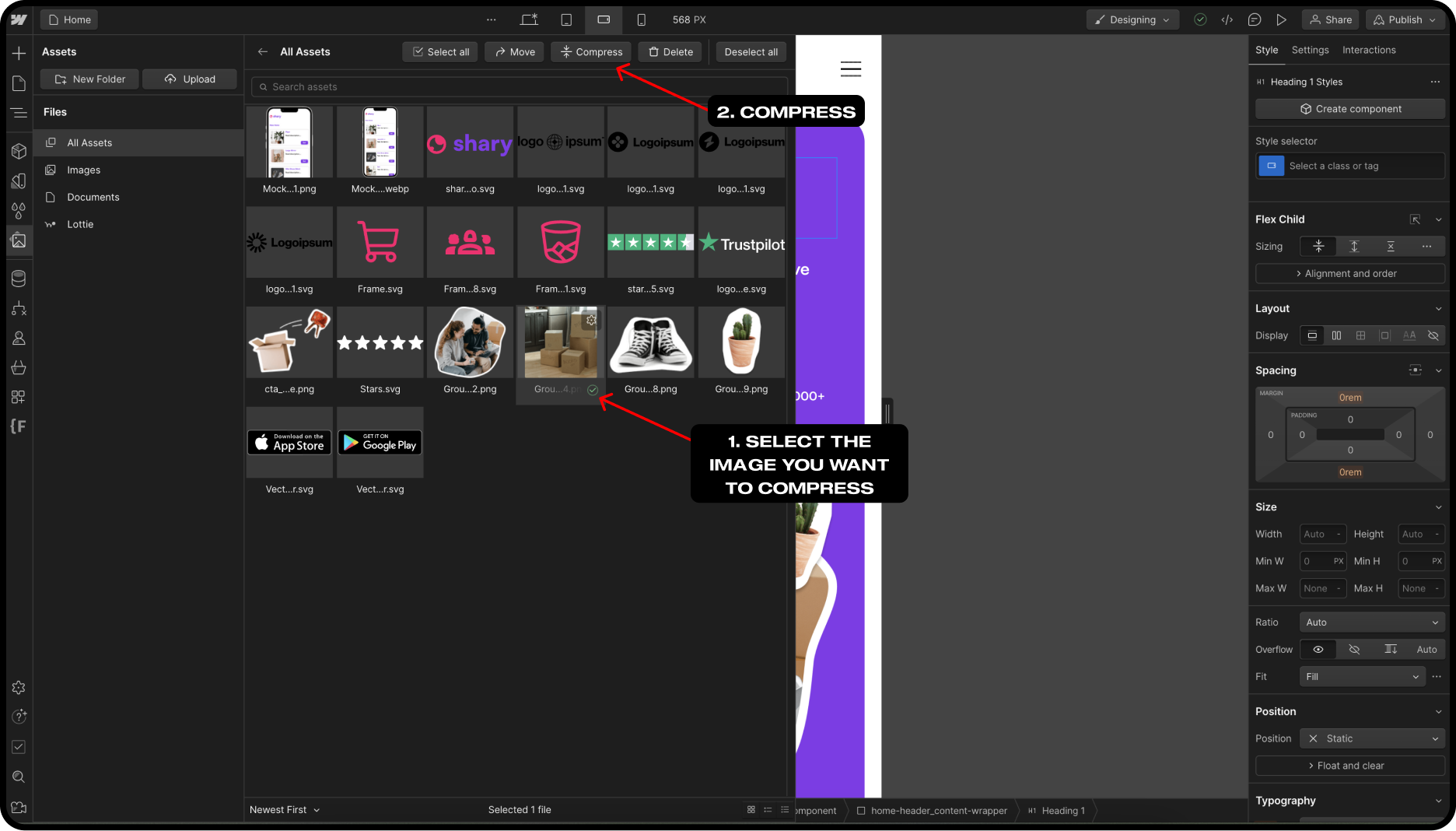
Vous pouvez les convertir directement depuis le designer Webflow. Pour ce faire :
- Accédez au panel des assets et sélectionnez les images que vous souhaitez convertir.
- Cliquez sur l'icône de sélection dans le coin inférieur droit des images. Une fois sélectionnées, cliquez sur le bouton "Compresser".
- Attendez un peu, et Webflow vous indiquera quand vos images seront prêtes.

6. Balises d'En-tête
Concentrons-nous maintenant sur le contenu de votre page. Les moteurs de recherche lisent le contenu de vos pages et tentent de comprendre les informations fournies, en les reliant les unes aux autres. Les balises d'en-tête (H1 à H6) aident ces moteurs de recherche à comprendre la structure de vos pages et leur contenu.
Ces titres fournissent des informations sur le sujet principal et les sous-thèmes des différentes sections. Il est essentiel d'utiliser correctement ces balises d'en-tête pour fournir des informations claires à la fois aux moteurs de recherche et à vos lecteurs.
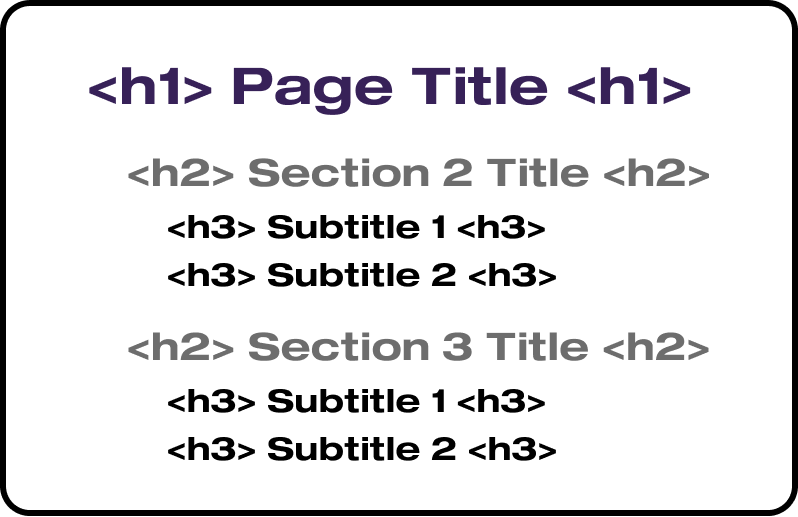
Voici les meilleures pratiques pour utiliser ces balises d'en-tête :
- Utilisez un seul H1 sur chaque page pour son titre principal.
- Utilisez H2 pour les titres de vos différentes sections.
- Utilisez H3 lorsque vos sections ont des sous-thèmes.
- En général, utilisez-les de manière hiérarchique.

7. Générer un Plan de Site
Le plan de site est essentiel en SEO. C'est un fichier qui présente les URL des différentes pages de votre site, permettant à Google de trouver les pages que vous souhaitez indexer plus rapidement.
Il est donc indispensable de créer ce fichier pour éviter d'impact sur vos performances SEO.
Si vous hébergez votre site sur Webflow avec un domaine personnalisé, vous pouvez générer automatiquement votre plan de site XML. Pour ce faire :
- Accédez aux paramètres généraux du site Webflow.
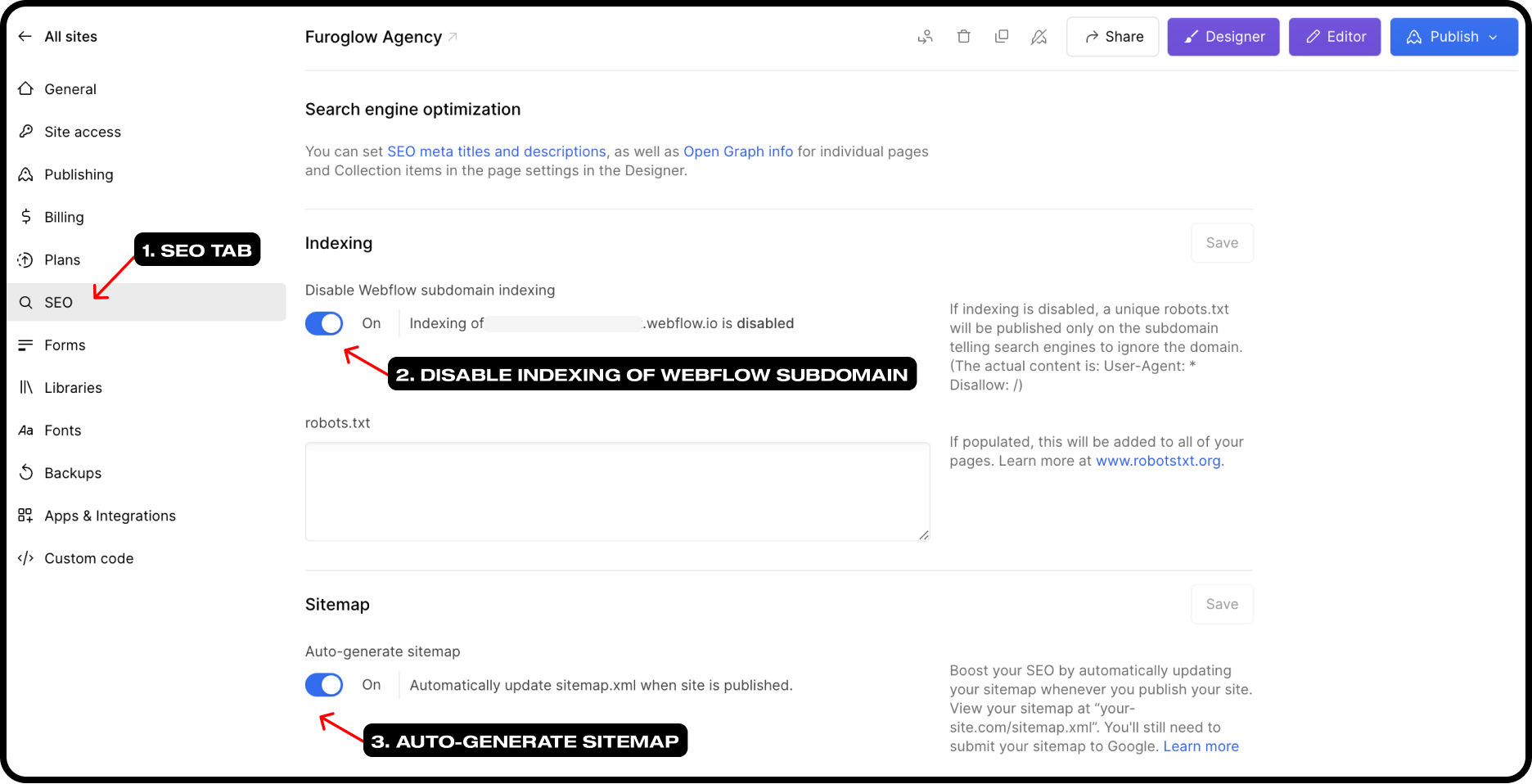
- Accédez à l'onglet SEO, puis recherchez la section du plan de site.
- Activez l'option "Générer automatiquement le plan de site" (réglez-la sur "Oui").
- Sauvegardez les modifications et publiez votre site.
Si l'option de génération automatique du plan de site ne vous convient pas, vous pouvez créer votre propre plan de site manuellement et l'ajouter à votre site.
8. Désactiver l'Indexation des Sous-domaines Webflow
Lorsque vous créez votre site sur Webflow, un domaine de mise en scène vous est automatiquement attribué, qui est une version de sous-domaine de votre site sur webflow.io.
Il s'agit d'une copie exacte de votre site, sauf que vous ne dirigez pas vos utilisateurs vers celui-ci mais vers votre domaine principal. Il est donc nécessaire de désactiver l'indexation de ce site pour éviter que Google ne vous pénalise en raison de la reconnaissance de la duplication de contenu.
C'est très facile à faire :
- Accédez aux paramètres généraux du site Webflow.
- Accédez à l'onglet SEO.
- Activez l'option "Désactiver l'indexation des sous-domaines Webflow".

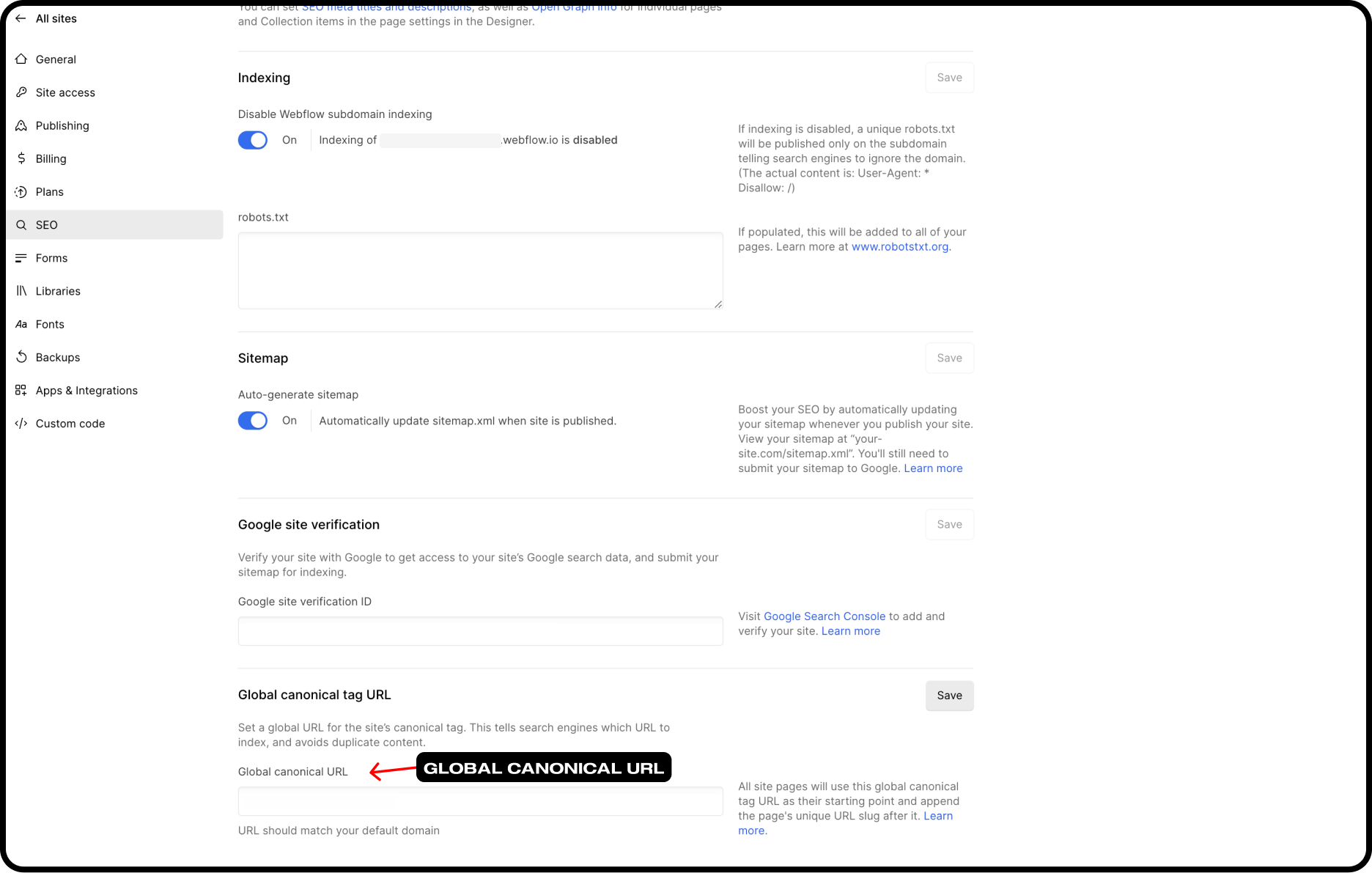
9. Balise Canonique
Les robots parcourent le contenu de vos pages et les classent. Parfois, lorsque deux pages avec des URL différentes ont le même contenu, ces robots le considèrent comme un contenu dupliqué et pénalisent ces sites.
C'est là que la balise canonique joue un rôle majeur car elle aide à éviter que Google ne détecte un contenu dupliqué. En termes simples, si elle est correctement configurée sur votre page, cette balise indiquera aux robots que même si votre site a différentes pages avec le même contenu, il existe une page principale et la référence doit être faite à celle-ci.
Webflow a facilité l'utilisation de cette balise avec le réglage de la balise canonique globale que vous pouvez trouver dans les paramètres généraux de votre site, dans l'onglet SEO. Ici, collez l'URL de votre site (par exemple, https://furoglow.com). Webflow utilisera cette base pour compléter les balises canoniques de chaque page à partir des slugs de vos URLs.

10. Optimiser la Performance de Vitesse de Votre Page
La vitesse de chargement de votre site est importante. Google a tendance à pénaliser les sites avec des temps de chargement significatifs. Pour alléger votre site, vous pouvez suivre ces 3 étapes :
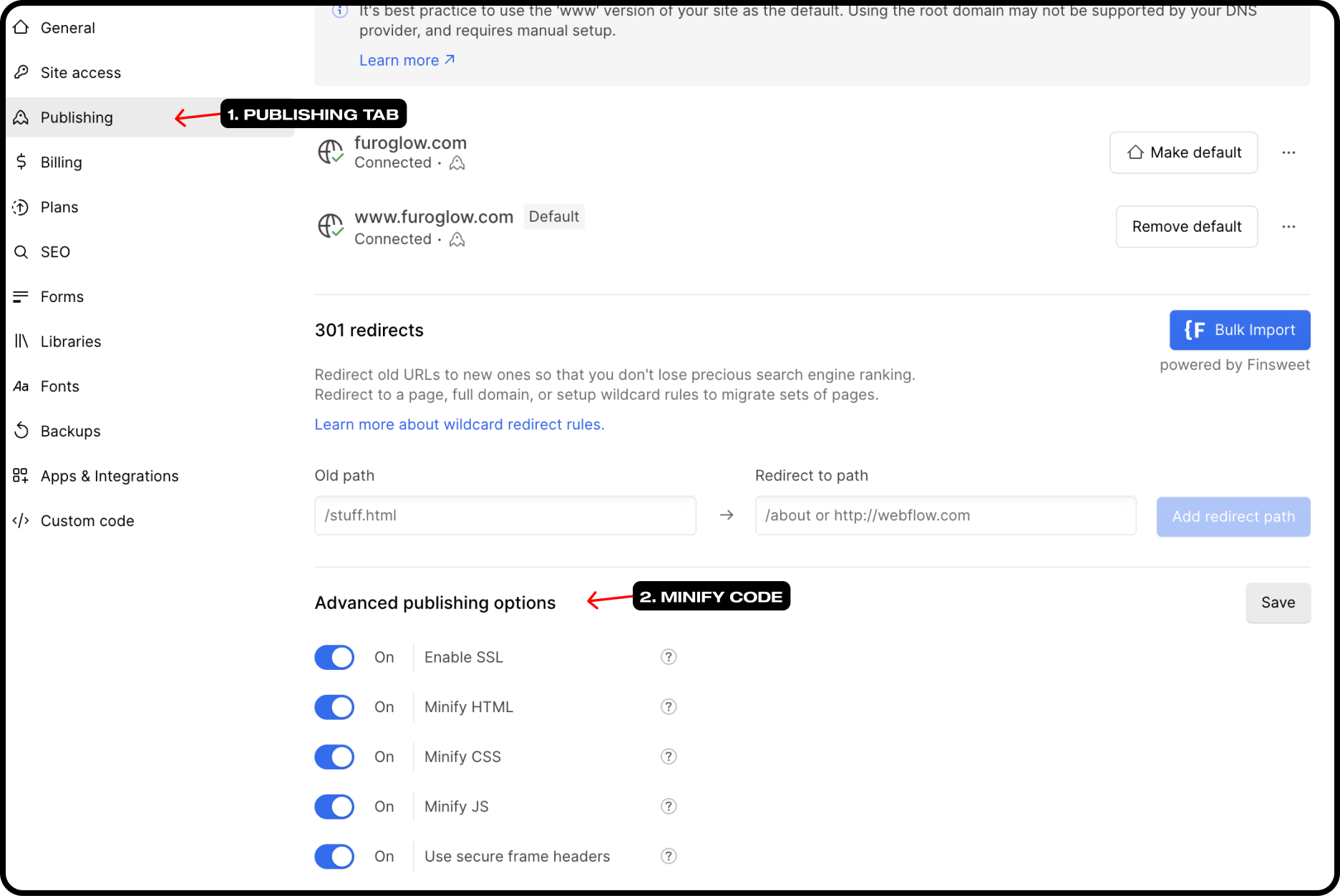
10.1. Minifier le Code CSS, HTML, JS
Accédez aux paramètres de votre site. Accédez à l'onglet de publication, faites défiler vers le bas et activez les options :
- Enable SSL
- Minify HTML
- Minify CSS
- Minify JS
- Use Secure Frame Header

10.2. Supprimer les Styles Inutilisés
Dans le Designer Webflow :
- Cliquez sur l'icône Style Selector Icon dans le menu de gauche du Designer Webflow.
- Cliquez sur l'icône balai "Clean up unused styles" (coin supérieur droit du menu).
- Faites défiler vers le bas et cliquez sur "Supprimer".
- Vos styles inutilisés sont maintenant supprimés.
10.3. Supprimer les Interactions
Dans le designer Webflow :
- Cliquez sur le panneau des interactions sur le côté droit de l'écran.
- Cliquez sur "Clean up" et confirmez (coin supérieur droit du menu).

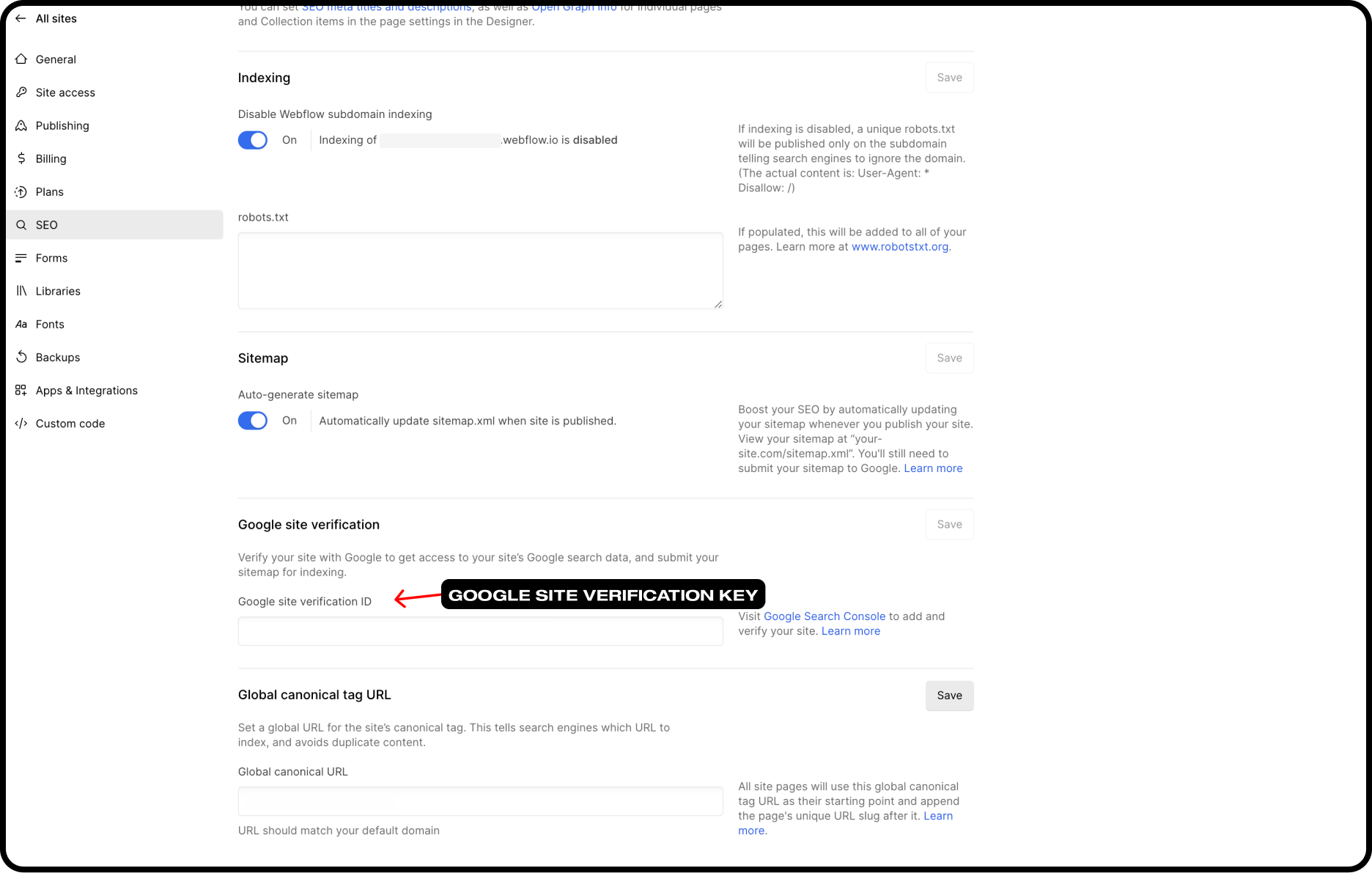
11. Vérification du Site par Google
La vérification du site par Google vous permet de confirmer la propriété de votre domaine. Vous devez accomplir cette étape pour garantir l'indexation de votre site Web sur Google. Une fois votre domaine vérifié, vous pourrez utiliser les outils de la Google Search Console et indexer vos pages dans les résultats de recherche.
Une fois que vous avez votre clé de vérification, collez-la dans le champ de Vérification du Site Google dans l'onglet SEO des paramètres de votre site Webflow. Webflow propose un tutoriel simple expliquant comment configurer votre site pour l'indexation.

Conclusion
Toutes ces étapes vous permettront d'optimiser les pages de votre site Webflow pour le SEO et, au pire, d'éviter d'être pénalisé par les moteurs de recherche. Il s'agit de plaire et de faciliter la vie aussi bien aux robots qu'aux visiteurs. Une configuration claire et une construction de vos pages vous seront bénéfiques. À cet égard, Webflow fournit tous les outils techniques sur la page pour rester conforme aux règles de SEO. Pour aller plus loin, n'oubliez pas d'optimiser le contenu de votre texte et d'utiliser les bons mots-clés pour espérer être classé pour les termes clés de votre entreprise.
Booster votre visibilité avec un site performant
Prêt à passer à la vitesse supérieure ? Contactez-nous dès maintenant et discutons ensemble de votre prochain projet web.


