
When it comes to using videos on your web pages, the question of how to host them always arises. Webflow offers various options: background video, lightbox element with video, video player element, or the use of embed elements with iframes.
Depending on your use case, certain elements will be more suitable than others. For instance, if you want to play a YouTube video and prefer that users click on the video element to display it in fullscreen, then the lightbox element would be more appropriate.
On the other hand, if you simply want a video as the background of one of your sections, and your video is an mp4 file, then the background video element would be most suitable. However, using the "background video" element compresses your file and may reduce its resolution.
In this article, we'll explore alternative solutions for hosting videos on your Webflow site to address these resolution issues, particularly by leveraging Amazon S3.
Using Amazon S3 with Webflow
Amazon S3 is an online data storage service that offers data availability, security, and high hosting performance. It supports the storage of various data types, including websites, videos, images, documents, mobile applications, and backups. Each file stored in Amazon S3 is referred to as an "object."
This online storage service is known for its ease of use, reliability, and scalability. In essence, it provides all the tools to meet the specific requirements of your business, regardless of its size. Your files can be easily uploaded to S3, and you can access them anytime, anywhere. AWS also ensures their security.
In our case, we are solely interested in storing video files and using them on a Webflow site. Our objective is to host an mp4 file on Amazon S3 and obtain a URL that we will subsequently use in a Webflow embed embed.
Free Plan
To use Amazon S3, you'll need to create an account and select one of their hosting plan. The advantage of Amazon S3 is that it offers a free plan called AWS Free Tier, which is more than sufficient if you only need to host a few files or if you're a small company. The free offer allows you to benefit from 5 GB of Amazon S3 storage per month, 20,000 GET requests, and 100 GB of outgoing data transfers (i.e., data downloaded by a user when visiting your site, for example). Depending on your monthly visitor count, Amazon S3 can be a very cost-effective and entirely free solution for your needs.
How to Integrate an Amazon Hosted Video into Your Webflow Site
Here is a step-by-step tutorial to create an Amazon S3 account, upload a video to their cloud storage, and use it on your Webflow website.

How to create an Amazon S3 Account and Bucket
Step 1: Create an Amazon Bucket
- Create an account here: https://aws.amazon.com/console/

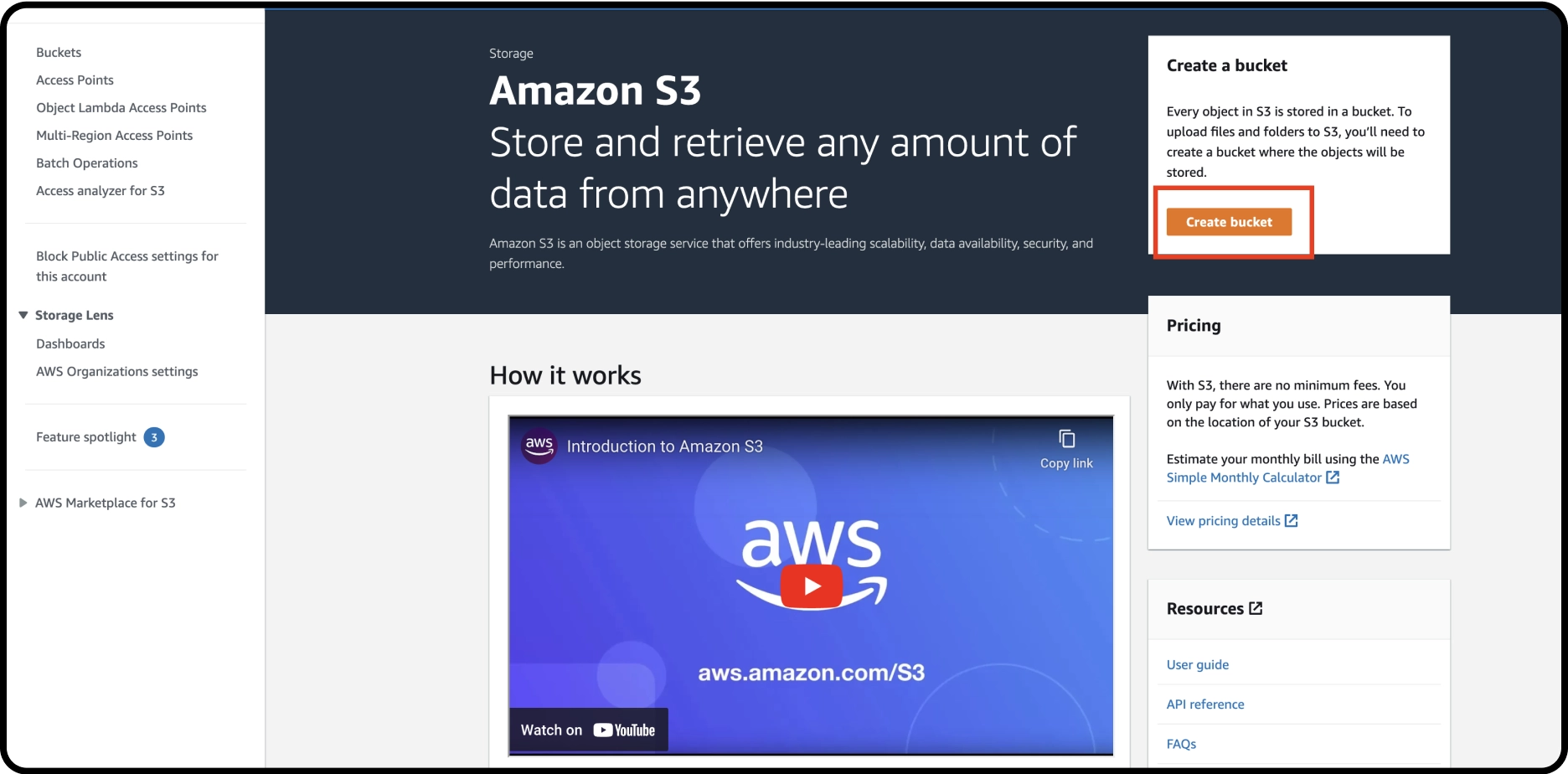
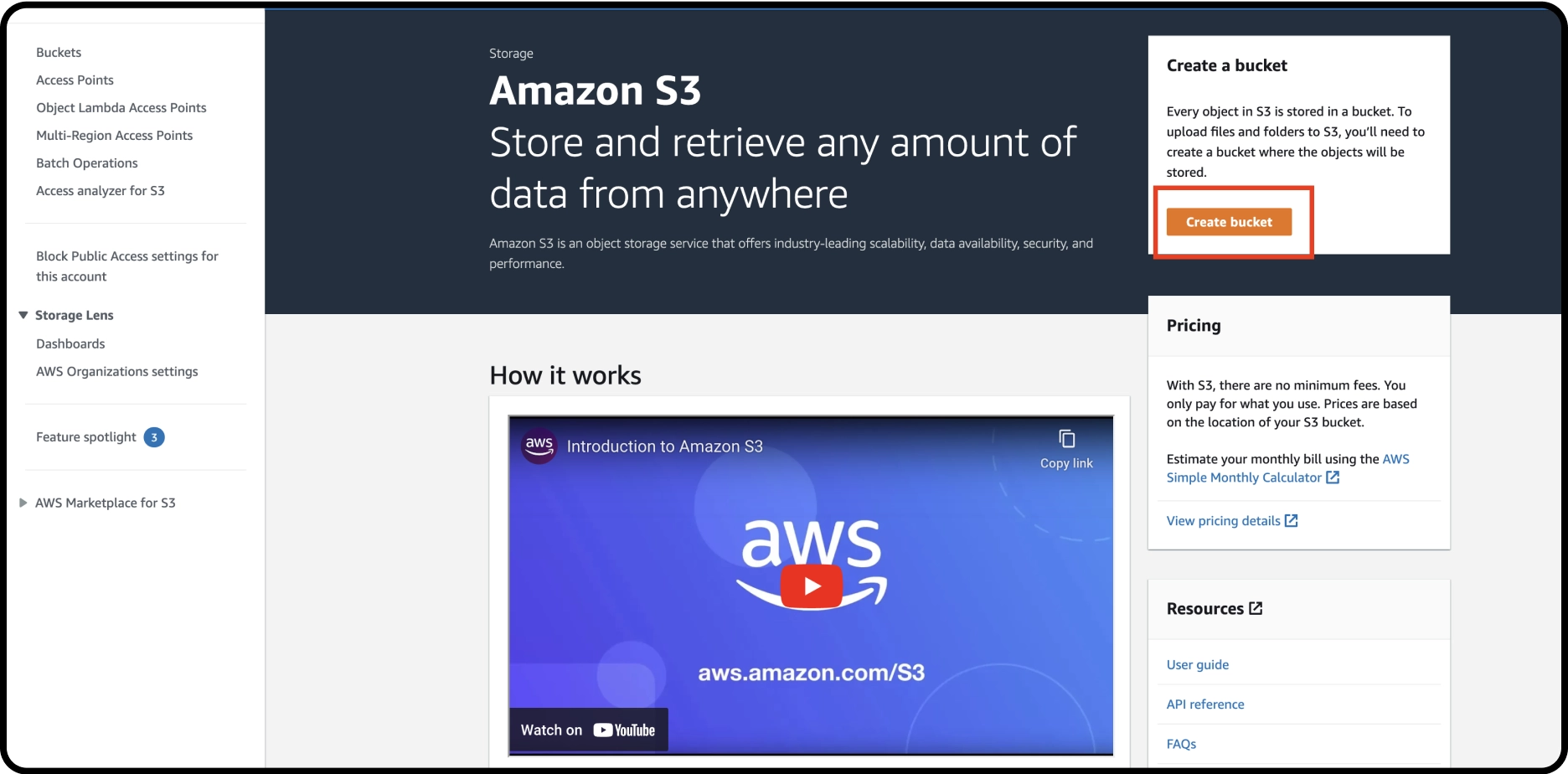
- Sign in and go to https://s3.console.aws.amazon.com/s3/get-started
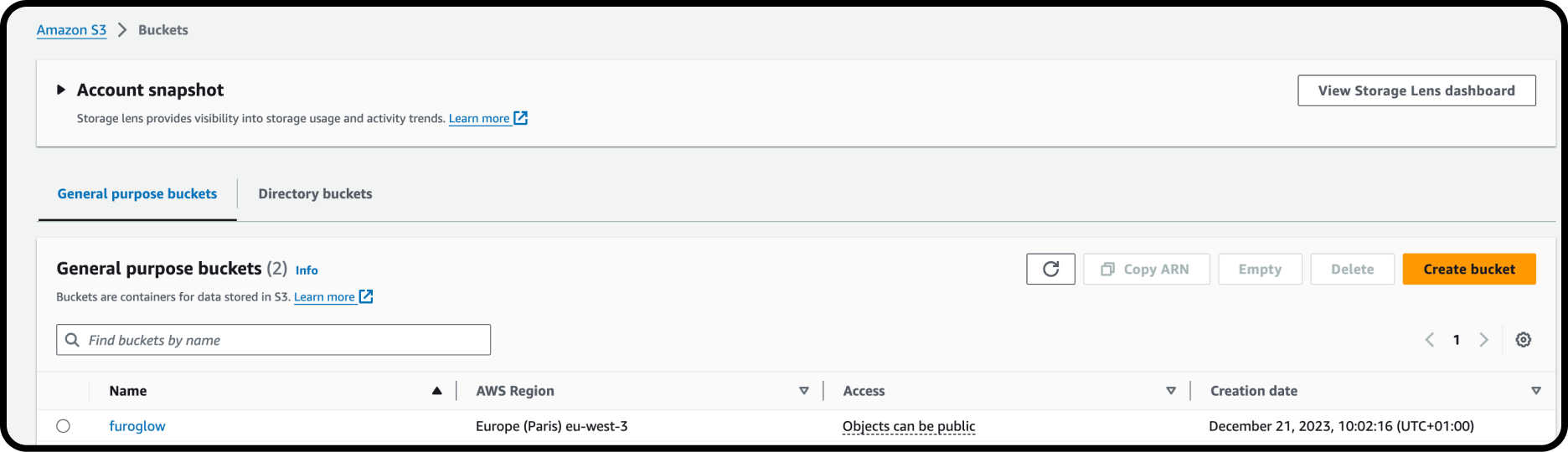
- Click on "Create bucket"
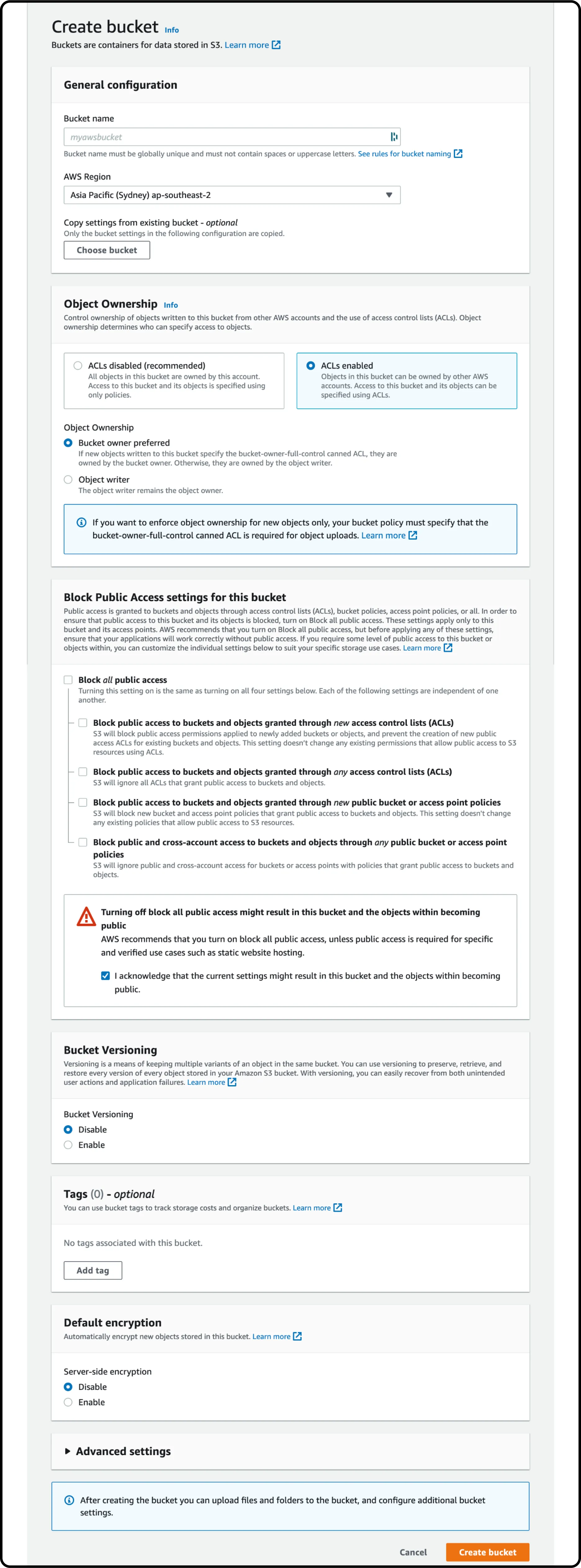
- Apply the following settings to your new bucket (specify a bucket name, in our case, "furoglow," for example) and create the bucket. Set the AWS Region according to yours.
Settings:
Object Ownership → ACLs enabled + Bucket owner preferred
Block public access settings for this bucket → unchecked
Other settings: leave as it is

Step 2: Upload your files
Once your bucket is created, click on it, then click on "Add Files," and select the video(s) you want to upload. Apply the following settings before finalizing the upload:
- Access control list (ACL): Choose from predefined ACL
- Predefined ACLs: Grant Public-read Access

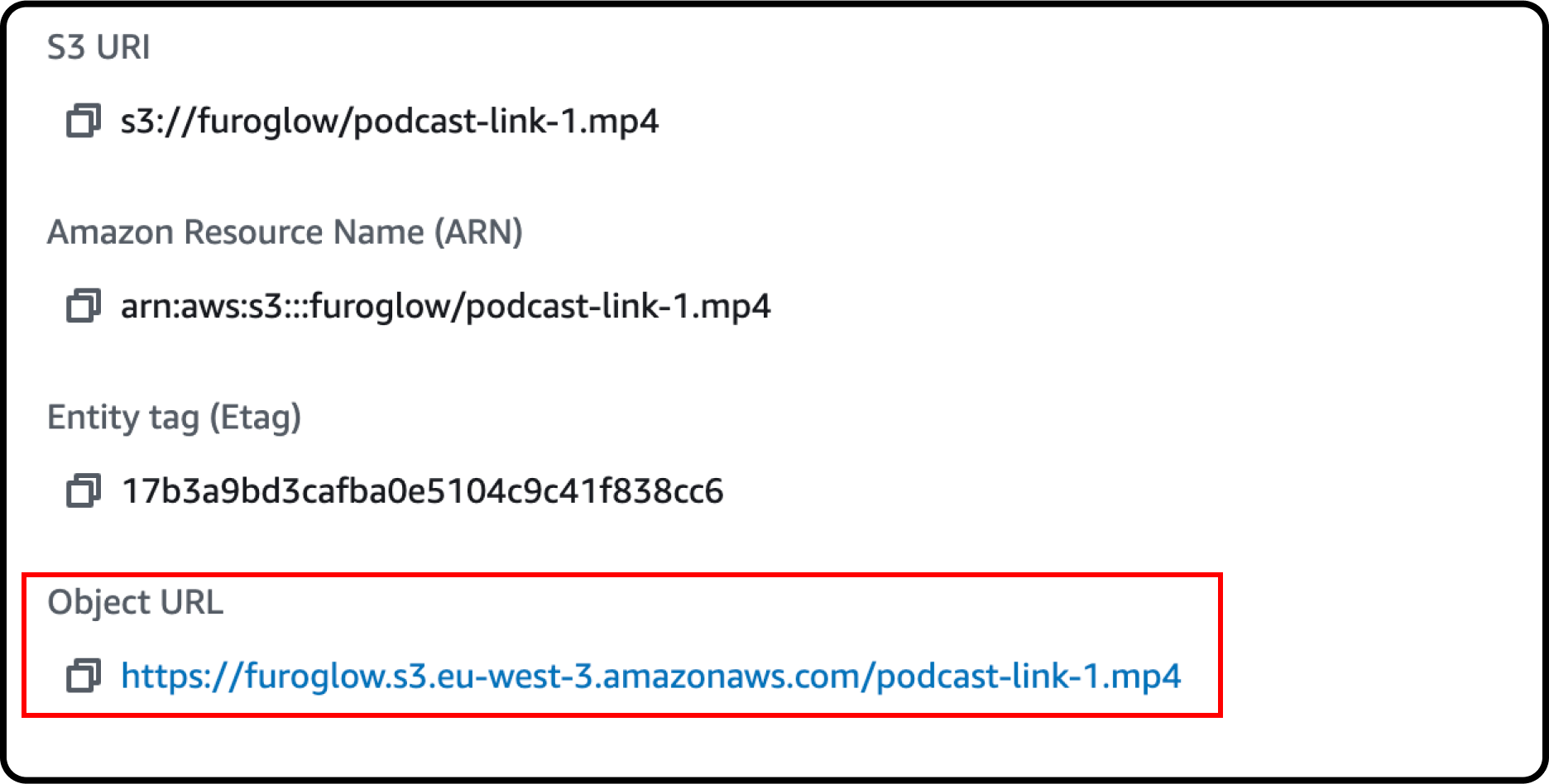
Once your video files are uploaded, click on the file you want to use on your Webflow site and copy the object's URL.
Example: https://furoglow.s3.eu-central-1.amazonaws.com/video_name.mp4

Your video is now ready to be used on your site.
Using Your Video in Webflow
In this part, we'll explore how to integrate an Amazon S3 hosted video into the Webflow designer.
If you want to use your video as a background video for a section of your site:
- use a div (give it a class, for exemple, .bg-wrapper)
- set to absolute position, relative to your section
- set a height and width both to 100% to cover the entire section.
Next, add an embed element inside this .bg-wrapper. Copy and paste the following snippet into the embed element's code editor, adjusting the parameters according to your case (particularly replacing the URL with your own).
<video class="video-bg" wb-embed="video" playsinline loop muted autoplay style="background-image: url('');" data-wf-ignore="true";><source src="Your_Amazon_S3_Video_URL_here.mp4" data-wf-ignore="true"/></video>
We assigned the class .video-bg to our video. By modifying the CSS styles for this class, you can tailor it to your needs. Once done, you can preview the video within the Webflow designer.
Publish your site, and you're good to go.
Conclusion
Harnessing the power of Amazon S3 to host your videos in the cloud allows for seamless and reliable integration of multimedia content into your Webflow site. The simplicity of the process, from uploading videos to using them in the Webflow designer, provides an effective solution to overcome quality challenges associated with other methods. Additionally, with the AWS S3 free plan, this approach can be both cost-effective and high-performing to meet your specific needs.
Boost your business with a high-performing website
Ready to step up to the next level? Contact us now and let's discuss your next project together.


